搜索到
295
篇与
的结果
-
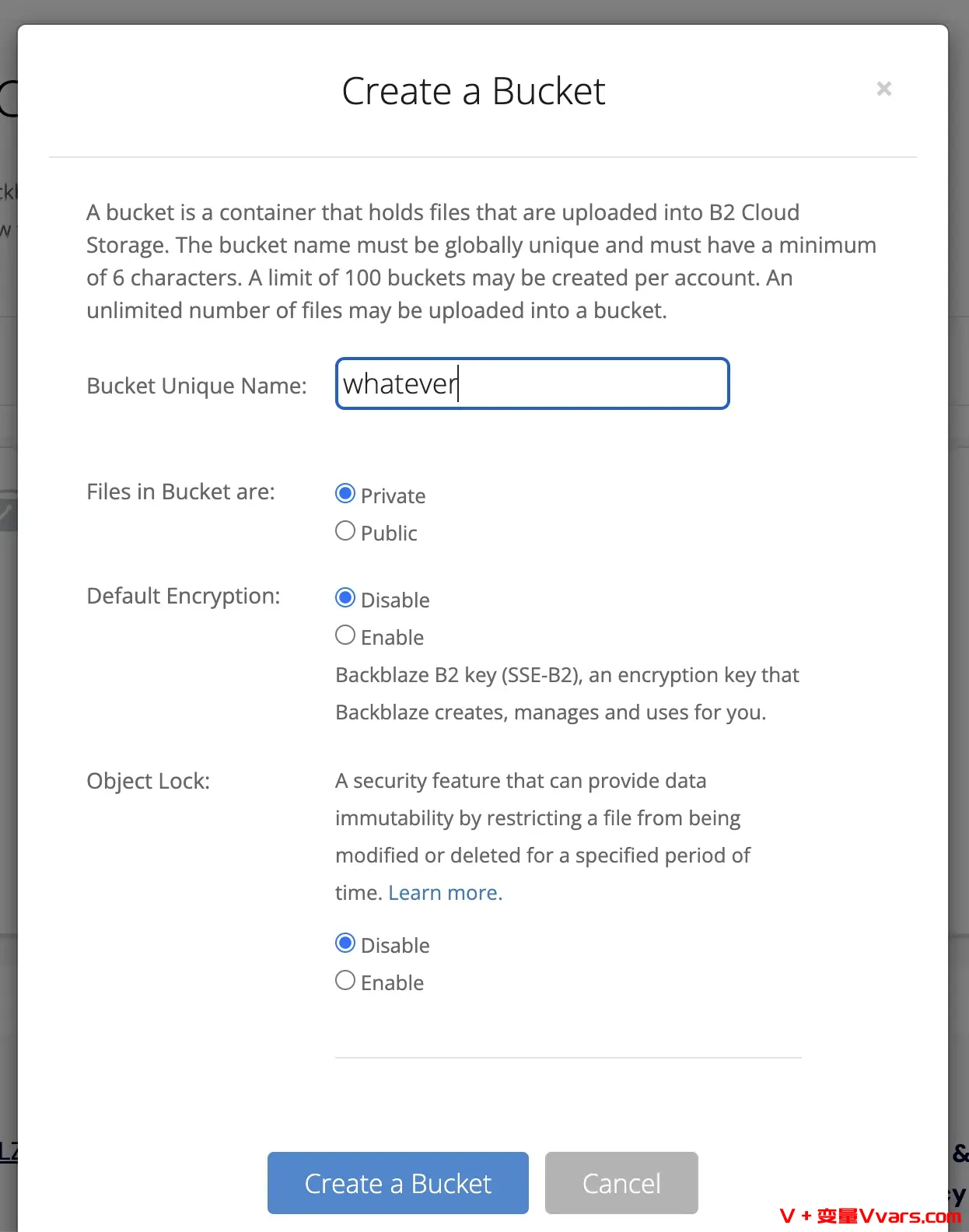
 用CF和BackBlaze零成本自建图床,年度最强白嫖攻略 CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。
用CF和BackBlaze零成本自建图床,年度最强白嫖攻略 CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。CF大善人就不用多介绍了,BackBlaze在云存储领域属于S3平替,10G免费,兼容S3 API,最关键的是从CF下载不占流量注册地址,信箱即可注册,无需付款BackBlaze免费账户默认存储是私有的,公开访问需要钞票。cloudflare大善人就派上用场了,我们通过worker来让它变成公开访问。1 API1 注册BackBlaze之后,创建一个Bucket。所有图片都会保存在这个bucket里面2 随便上传一个文件,点开文件之后找到S3 URL记下来。3 创建一个Application Keys,访问权限可读写。保存好Key ID和Access Key4 在cloudflare里创建一个worker,Start from a template点右边的Hello world,然后deploy5 在下个页面点Edit code,把代码贴进去,点选Deploy6 回到Worker页面,在Settings -> Variables and Secrets里添加这些配置DOWNLOAD_URL 图床地址,比如https://myhost.xyz UPLOAD_URL 图床上传API地址,比如https://myhost.xyz/upload S3_ACCESS_KEY_ID BackBlaze的Key ID S3_SECRET_ACCESS_KEY BackBlaze的Access key S3_BASE_URL 之前保存下来S3 URL的base URL,去除bucket部分,比如https://s3.us-west-004.backblazeb2.com S3_BUCKET 你创建的bucket名字 S3_REGION 在S3 base URL里面可以找到,比如us-west-0047 设置你的域名的worker route,配置myhost.xyz/*使用worker,图床API就搞定了2 上传页面1 下载压缩包,解压后把里面的文件上传到bucket里就好你可以通过 https://myhost.xyz/_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk/index.html 访问上传页面(把myhost换成你的域名)2 当你有了初始的上传页面之后,就可以上传新的上传页面了(详见FAQ)3 域名设置重要‼️在你的域名设置里面,A record或者cname可以随便设,但反向代理(小黄云)一定要打开3 FAQQ: 上传链接里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk太长了我记不住怎么办?A: 你可以把链接放收藏夹里。或者可以配置一个page rule来重写Q: 怎么上传成webp?A: 你可以把图片先转换成webp再上传。Q: 图床能不能设置成只有自己可以上传?A: 人还是要有点共享精神的。虽然但是,本系统支持通过混淆来实现安全,方法就是套娃。当你有了最初始的上传页面,首先在上传页面源码(压缩包里的_3uWr_VmKwkCzVPgWBzed6xE3WDWZdrvGNLo6Xv9bpk)中找到url.pathname = 'upload';, 把upload改成你的小秘密,比如upload123456,再把文件名改成index.html,通过上传页面重新上传,你就有了新的上传链接了。接下来去cf worker里面把UPLOAD_URL改成小秘密,比如https://myhost.xyz/upload123456最后去backblaze把原始页面删掉,你就有了一个看起来很安全的系统了。 -
 openwrt旁路由passwall科学插件出现 chrome 您的连接不是私密连接问题 家里的网络是openwrt 安装的passwall 旁路由模式上网,最近出现Chrome浏览器访问Google、Youtube等网站就提示 网络不是私密连接,如图,奇怪的是telegram等其他需要科学的软件可以正常访问。这种情况一般是DNS被污染了,导致google、youtube等网站证书被劫持了,博文的显示证书就是facebook之类的。经尝试,有如下解决办法:1 更换passwall的dns从Chinadns-ng改为Dnsmq2 启用Chrome浏览器的安全DNS为1.1.1.1访问入口为Chrome浏览器-设置-隐私与安全-安全-安全浏览:选择dns服务商为cloudflare1.1.1.1我采用的是第2种方案,启用后就能正常科学了。
openwrt旁路由passwall科学插件出现 chrome 您的连接不是私密连接问题 家里的网络是openwrt 安装的passwall 旁路由模式上网,最近出现Chrome浏览器访问Google、Youtube等网站就提示 网络不是私密连接,如图,奇怪的是telegram等其他需要科学的软件可以正常访问。这种情况一般是DNS被污染了,导致google、youtube等网站证书被劫持了,博文的显示证书就是facebook之类的。经尝试,有如下解决办法:1 更换passwall的dns从Chinadns-ng改为Dnsmq2 启用Chrome浏览器的安全DNS为1.1.1.1访问入口为Chrome浏览器-设置-隐私与安全-安全-安全浏览:选择dns服务商为cloudflare1.1.1.1我采用的是第2种方案,启用后就能正常科学了。 -
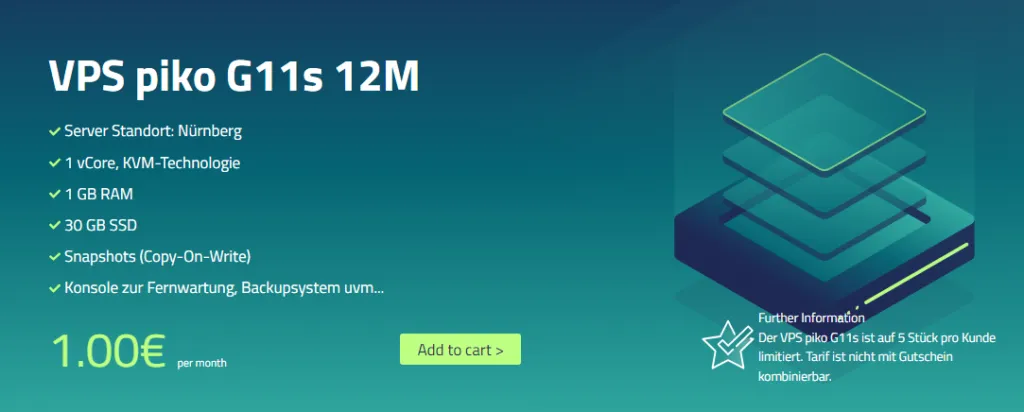
 NETCUP 美东rs1000 融合怪留档 1 关于netcupnetcup 以稳定著称,一般每月月底最后一个周二活动。美东绝对是建站好鸡,大厂稳定可靠有保障,是其它OneMan无法比拟的。这两天活动很给力,有需要可以参考签名栏备一台,不好用提前31天取消合约就行,里面有详细的操作流程和注意事项。2 申请地址netcup是欧洲知名的云计算服务提供商,他家经典的VDS系列一直都是备受用户的推崇,性能堪比独服,价格却比独服优惠不少,VPS相对来说就不如VDS有优势,不过他家有一款经典款的VPS,这款VPS很少售卖(近期补货),强烈推荐新手购买,价格可以说是白菜价,而且有大厂的稳定性保障,每月只要1欧元,国内用户购买可申请免税价,免税后每月只需要0.84欧元(按照本文撰写时的汇率计算折合人民币6.5元)。这款1欧元VPS最大的优势除了价格低之外,就是提供1G的带宽并且不限制流量,官方给的说法是不能连续24小时占满带宽(否则会限制到100MBit/s),博主认为只要不乱整,是不可能达到这个限制要求的。另外就是netcup以“守合同、重信用”而出名,全系产品都是有合约的,这款1欧VPS合约是12个月,也就是至少要用够1年才行,博主算了算,1年也就不到80元人民币的价格,要知道这个价格只能够买个虚拟主机了,所以还是相当的划算。申请地址新用户还有5刀优惠码36nc17344239244 36nc17344239243 36nc17344239242 36nc17344239241 36nc173442392403 Rs1000美东评测--------------------- A Bench Script By spiritlhl ---------------------- 测评频道: https://t.me/vps_reviews VPS融合怪版本:2025.02.12 Shell项目地址:https://github.com/spiritLHLS/ecs Go项目地址:https://github.com/oneclickvirt/ecs ---------------------基础信息查询--感谢所有开源项目--------------------- CPU 型号 : AMD EPYC 9634 84-Core Processor CPU 核心数 : 4 CPU 频率 : 2246.622 MHz CPU 缓存 : L1: 256.00 KB / L2: 2.00 MB / L3: 64.00 MB AES-NI指令集 : ✔ Enabled VM-x/AMD-V支持 : ❌ Disabled 内存 : 241.16 MiB / 7.72 GiB Swap : [ no swap partition or swap file detected ] 硬盘空间 : 1.64 GiB / 502.85 GiB 启动盘路径 : /dev/vda3 系统在线时间 : 0 days, 13 hour 10 min 负载 : 0.17, 0.06, 0.01 系统 : Debian GNU/Linux 12 (bookworm) (x86_64) 架构 : x86_64 (64 Bit) 内核 : 6.1.0-31-amd64 TCP加速方式 : cubic 虚拟化架构 : KVM NAT类型 : Full Cone IPV4 ASN : AS214996 netcup GmbH IPV4 位置 : Manassas / Virginia / US IPV6 ASN : AS214996 netcup IPV6 位置 : Manassas / Virginia / United States IPV6 子网掩码 : 64 ----------------------CPU测试--通过sysbench测试------------------------- -> CPU 测试中 (Fast Mode, 1-Pass @ 5sec) 1 线程测试(单核)得分: 4448 Scores 4 线程测试(多核)得分: 17036 Scores ---------------------内存测试--感谢lemonbench开源----------------------- -> 内存测试 Test (Fast Mode, 1-Pass @ 5sec) 单线程读测试: 49064.51 MB/s 单线程写测试: 28598.44 MB/s ------------------磁盘dd读写测试--感谢lemonbench开源-------------------- -> 磁盘IO测试中 (4K Block/1M Block, Direct Mode) 测试操作 写速度 读速度 100MB-4K Block 22.8 MB/s (5573 IOPS, 4.59s) 41.2 MB/s (10064 IOPS, 2.54s) 1GB-1M Block 478 MB/s (456 IOPS, 2.19s) 2.7 GB/s (2556 IOPS, 0.39s) ---------------------磁盘fio读写测试--感谢yabs开源---------------------- Block Size | 4k (IOPS) | 64k (IOPS) ------ | --- ---- | ---- ---- Read | 191.30 MB/s (47.8k) | 352.66 MB/s (5.5k) Write | 191.80 MB/s (47.9k) | 354.51 MB/s (5.5k) Total | 383.11 MB/s (95.7k) | 707.18 MB/s (11.0k) | | Block Size | 512k (IOPS) | 1m (IOPS) ------ | --- ---- | ---- ---- Read | 410.05 MB/s (800) | 656.81 MB/s (641) Write | 431.83 MB/s (843) | 700.56 MB/s (684) Total | 841.89 MB/s (1.6k) | 1.35 GB/s (1.3k) ------------流媒体解锁--基于oneclickvirt/CommonMediaTests开源----------- 以下测试的解锁地区是准确的,但是不是完整解锁的判断可能有误,这方面仅作参考使用 ----------------Netflix----------------- [IPV4] 您的出口IP完整解锁Netflix,支持非自制剧的观看 NF所识别的IP地域信息:奥地利 [IPV6] 您的出口IP可以使用Netflix,但仅可看Netflix自制剧 NF所识别的IP地域信息:德国 ----------------Youtube----------------- [IPV4] 连接方式: Youtube Video Server 视频缓存节点地域: IAD(IAD23S03) [IPV6] 连接方式: Youtube Video Server 视频缓存节点地域: IAD(IAD30S49) ---------------DisneyPlus--------------- [IPV4] 当前出口所在地区解锁DisneyPlus 区域:AT 区 [IPV6] 当前出口所在地区解锁DisneyPlus 区域:DE 区 解锁Netflix,Youtube,DisneyPlus上面和下面进行比较,不同之处自行判断 ----------------流媒体解锁--感谢RegionRestrictionCheck开源-------------- 以下为IPV4网络测试,若无IPV4网络则无输出 ============[ Multination ]============ Dazn: Yes (Region: AT) Disney+: Yes (Region: AT) Netflix: Yes (Region: AT) YouTube Premium: Yes (Region: DE) Amazon Prime Video: Yes (Region: AT) TVBAnywhere+: Yes Spotify Registration: Yes (Region: AT) OneTrust Region: AT [Unknown] iQyi Oversea Region: INTL Bing Region: AT Apple Region: AT YouTube CDN: Washington DC Netflix Preferred CDN: New York, NY ChatGPT: Yes Google Gemini: No Claude: Yes Wikipedia Editability: Yes Google Play Store: Germany Google Search CAPTCHA Free: Yes Steam Currency: EUR ---Forum--- Reddit: Yes ======================================= 以下为IPV6网络测试,若无IPV6网络则无输出 ============[ Multination ]============ Dazn: IPv6 Is Not Currently Supported Disney+: IPv6 Is Not Currently Supported Netflix: Originals Only YouTube Premium: Yes (Region: AT) Amazon Prime Video: IPv6 Is Not Currently Supported TVBAnywhere+: IPv6 Is Not Currently Supported Spotify Registration: Yes (Region: US) OneTrust Region: US [Virginia] iQyi Oversea Region: IPv6 Is Not Currently Supported Bing Region: US Apple Region: AT YouTube CDN: Washington DC Netflix Preferred CDN: Miami, FL ChatGPT: Failed (Network Connection) Google Gemini: No Claude: Yes Wikipedia Editability: Yes Google Play Store: Austria Google Search CAPTCHA Free: Yes Steam Currency: IPv6 Is Not Currently Supported ---Forum--- Reddit: IPv6 Is Not Currently Supported ======================================= ---------------TikTok解锁--感谢lmc999的源脚本及fscarmen PR-------------- Tiktok Region: Failed -------------IP质量检测--基于oneclickvirt/securityCheck使用------------- 数据仅作参考,不代表100%准确,如果和实际情况不一致请手动查询多个数据库比对 以下为各数据库编号,输出结果后将自带数据库来源对应的编号 ipinfo数据库 [0] | scamalytics数据库 [1] | virustotal数据库 [2] | abuseipdb数据库 [3] | ip2location数据库 [4] ip-api数据库 [5] | ipwhois数据库 [6] | ipregistry数据库 [7] | ipdata数据库 [8] | db-ip数据库 [9] ipapiis数据库 [A] | ipapicom数据库 [B] | bigdatacloud数据库 [C] | cheervision数据库 [D] | ipqualityscore数据库 [E] IPV4: 安全得分: 声誉(越高越好): 0 [2] 信任得分(越高越好): 36 [8] VPN得分(越低越好): 50 [8] 代理得分(越低越好): 76 [8] 社区投票-无害: 0 [2] 社区投票-恶意: 0 [2] 威胁得分(越低越好): 66 [8] 欺诈得分(越低越好): 0 [1 E] 滥用得分(越低越好): 0 [3] ASN滥用得分(越低越好): 0.0037 (Low) [A] 公司滥用得分(越低越好): 0.0009 (Low) [A] 威胁级别: low [9 B] 黑名单记录统计:(有多少黑名单网站有记录): 无害记录数: 0 [2] 恶意记录数: 0 [2] 可疑记录数: 0 [2] 无记录数: 94 [2] 安全信息: 使用类型: DataCenter/WebHosting/Transit [3] corporate [9] hosting [0 7 A] unknown [C] 公司类型: hosting [0 7 A] 是否云提供商: Yes [7] No [D] 是否数据中心: Yes [0 1 A] No [5 6 8 C] 是否移动设备: Yes [E] No [5 A C] 是否代理: No [0 1 4 5 6 7 8 9 A B C D E] 是否VPN: No [0 1 6 7 A C D E] 是否TorExit: No [1 7 D] 是否Tor出口: No [1 7 D] 是否网络爬虫: No [9 A B E] 是否匿名: No [1 6 7 8 D] 是否攻击者: No [7 8 D] 是否滥用者: No [7 8 A C D E] 是否威胁: No [7 8 C D] 是否中继: No [0 7 8 C D] 是否Bogon: No [7 8 A C D] 是否机器人: No [E] IPV6: 安全得分: 欺诈得分(越低越好): 45 [1] 滥用得分(越低越好): 0 [3] ASN滥用得分(越低越好): 0.0037 (Low) [A] 公司滥用得分(越低越好): 0 (Very Low) [A] 威胁级别: low [B] 安全信息: 使用类型: hosting [A] DataCenter/WebHosting/Transit [3] 公司类型: hosting [A] 是否云提供商: No [D] 是否数据中心: Yes [1 A] 是否移动设备: No [A] 是否代理: No [1 A B D] 是否VPN: No [1 A D] 是否TorExit: No [1 D] 是否Tor出口: No [1 D] 是否网络爬虫: No [A B] 是否匿名: No [1 D] 是否攻击者: No [D] 是否滥用者: No [A D] 是否威胁: No [D] 是否中继: No [D] 是否Bogon: No [A D] DNS-黑名单: 313(Total_Check) 0(Clean) 0(Blacklisted) 313(Other) Google搜索可行性:NO -------------邮件端口检测--基于oneclickvirt/portchecker开源------------- Platform SMTP SMTPS POP3 POP3S IMAP IMAPS LocalPort ✔ ✔ ✔ ✔ ✔ ✔ QQ ✔ ✔ ✔ ✘ ✔ ✘ 163 ✔ ✔ ✔ ✘ ✔ ✘ Sohu ✔ ✔ ✔ ✘ ✔ ✘ Yandex ✔ ✔ ✔ ✘ ✔ ✘ Gmail ✔ ✔ ✘ ✘ ✘ ✘ Outlook ✔ ✘ ✔ ✘ ✔ ✘ Office365 ✔ ✘ ✔ ✘ ✔ ✘ Yahoo ✔ ✔ ✘ ✘ ✘ ✘ MailCOM ✔ ✔ ✔ ✘ ✔ ✘ MailRU ✔ ✔ ✘ ✘ ✔ ✘ AOL ✔ ✔ ✘ ✘ ✘ ✘ GMX ✔ ✘ ✔ ✘ ✔ ✘ Sina ✔ ✔ ✔ ✘ ✔ ✘ Apple ✘ ✔ ✘ ✘ ✘ ✘ FastMail ✘ ✔ ✘ ✘ ✘ ✘ ProtonMail✘ ✘ ✘ ✘ ✘ ✘ MXRoute ✔ ✘ ✔ ✘ ✔ ✘ Namecrane ✔ ✔ ✔ ✘ ✔ ✘ XYAMail ✘ ✘ ✘ ✘ ✘ ✘ ZohoMail ✘ ✔ ✘ ✘ ✘ ✘ Inbox_eu ✔ ✔ ✔ ✘ ✘ ✘ Free_fr ✘ ✔ ✔ ✘ ✔ ✘ ----------------三网回程--基于oneclickvirt/backtrace开源---------------- 北京电信 219.141.140.10 电信163 [普通线路] 北京联通 202.106.195.68 联通4837 [普通线路] 北京移动 221.179.155.161 移动CMI [普通线路] 上海电信 202.96.209.133 电信163 [普通线路] 上海联通 210.22.97.1 联通4837 [普通线路] 上海移动 211.136.112.200 移动CMI [普通线路] 广州电信 58.60.188.222 电信163 [普通线路] 广州联通 210.21.196.6 联通4837 [普通线路] 广州移动 120.196.165.24 移动CMI [普通线路] 成都电信 61.139.2.69 电信163 [普通线路] 成都联通 119.6.6.6 联通4837 [普通线路] 成都移动 211.137.96.205 移动CMI [普通线路] 移动CMIN2 [精品线路] 准确线路自行查看详细路由,本测试结果仅作参考 同一目标地址多个线路时,可能检测已越过汇聚层,除了第一个线路外,后续信息可能无效 ---------------------回程路由--感谢fscarmen开源及PR--------------------- 依次测试电信/联通/移动经过的地区及线路,核心程序来自nexttrace,请知悉! 广州电信 58.60.188.222 0.64 ms AS214996 美国 弗吉尼亚州 马纳萨斯 0.92 ms AS1299 [ARELION-NET] 瑞典 斯德哥尔摩省 斯德哥尔摩 arelion.com 2.73 ms AS1299 [ARELION-NET] 美国 弗吉尼亚州 雷斯顿 arelion.com 59.40 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 arelion.com 56.88 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 Telia-CT-Peer arelion.com 216.78 ms AS4134 [CHINANET-BB] 中国 广东 广州 www.chinatelecom.com.cn 电信 216.58 ms AS4134 [CHINANET-BB] 中国 广东 广州 www.chinatelecom.com.cn 电信 236.34 ms AS4134 [CHINANET-BB] 中国 广东 广州 www.chinatelecom.com.cn 电信 222.91 ms AS4134 [CHINANET-GD] 中国 广东 深圳 www.chinatelecom.com.cn 电信 218.98 ms AS4134 中国 广东 深圳 福田区 www.chinatelecom.com.cn 电信 广州联通 210.21.196.6 2.82 ms AS214996 美国 弗吉尼亚州 马纳萨斯 1.04 ms AS1299 [ARELION-NET] 瑞典 斯德哥尔摩省 斯德哥尔摩 arelion.com 1.77 ms AS1299 [ARELION-NET] 美国 弗吉尼亚 阿什本 arelion.com 59.97 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 arelion.com 74.00 ms AS1299 美国 加利福尼亚 洛杉矶 arelion.com 222.24 ms AS4837 [CU169-BACKBONE] 中国 北京 chinaunicom.cn 联通 226.66 ms AS4837 [CU169-BACKBONE] 中国 北京 chinaunicom.cn 联通 202.36 ms AS4837 [CU169-BACKBONE] 中国 北京 chinaunicom.cn 339.84 ms AS4837 [CU169-BACKBONE] 中国 广东 广州 chinaunicom.cn 联通 236.81 ms AS17816 [UNICOM-GD] 中国 广东 深圳 chinaunicom.cn 联通 256.64 ms AS17623 [APNIC-AP] 中国 广东 深圳 chinaunicom.cn 联通 250.81 ms AS17623 中国 广东 深圳 宝安区 chinaunicom.cn 联通 广州移动 120.196.165.24 12.95 ms AS214996 美国 弗吉尼亚州 马纳萨斯 12.19 ms AS1299 [ARELION-NET] 瑞典 斯德哥尔摩省 斯德哥尔摩 arelion.com 2.52 ms AS1299 [ARELION-NET] 美国 弗吉尼亚州 雷斯顿 arelion.com 56.22 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 arelion.com 60.90 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 arelion.com 66.08 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 arelion.com 56.89 ms AS58453 [CMI-INT] 美国 加利福尼亚 洛杉矶 cmi.chinamobile.com 移动 217.32 ms AS58453 [CMI-INT] 中国 广东 广州 cmi.chinamobile.com 移动 243.03 ms AS9808 [CMNET] 中国 广东 广州 chinamobileltd.com 移动 364.30 ms AS9808 [CMNET] 中国 广东 广州 I-C chinamobileltd.com 移动 247.78 ms AS9808 [CMNET] 中国 广东 广州 chinamobileltd.com 移动 243.52 ms AS9808 [CMNET] 中国 广东 广州 chinamobileltd.com 移动 260.27 ms AS56040 [APNIC-AP] 中国 广东 深圳 gd.10086.cn 移动 --------------------自动更新测速节点列表--本脚本原创-------------------- 位置 上传速度 下载速度 延迟 丢包率 Speedtest.net 839.65 Mbps 2188.05 Mbps 102.99 0.0% 洛杉矶 233.95 Mbps 934.29 Mbps 57.49 0.0% 法兰克福 1361.49 Mbps 2387.35 Mbps 91.56 0.0% 联通上海5G 632.49 Mbps 2504.33 Mbps 236.94 0.0% 移动Chengdu 1.26 Mbps 2405.42 Mbps 233.90 NULL ------------------------------------------------------------------------ 总共花费 : 5 分 53 秒 时间 : Thu Feb 27 02:05:04 CET 2025 ------------------------------------------------------------------------ 短链: https://paste.spiritlhl.net/#/show/Tr4Vm.txt http://hpaste.spiritlhl.net/#/show/Tr4Vm.txt
NETCUP 美东rs1000 融合怪留档 1 关于netcupnetcup 以稳定著称,一般每月月底最后一个周二活动。美东绝对是建站好鸡,大厂稳定可靠有保障,是其它OneMan无法比拟的。这两天活动很给力,有需要可以参考签名栏备一台,不好用提前31天取消合约就行,里面有详细的操作流程和注意事项。2 申请地址netcup是欧洲知名的云计算服务提供商,他家经典的VDS系列一直都是备受用户的推崇,性能堪比独服,价格却比独服优惠不少,VPS相对来说就不如VDS有优势,不过他家有一款经典款的VPS,这款VPS很少售卖(近期补货),强烈推荐新手购买,价格可以说是白菜价,而且有大厂的稳定性保障,每月只要1欧元,国内用户购买可申请免税价,免税后每月只需要0.84欧元(按照本文撰写时的汇率计算折合人民币6.5元)。这款1欧元VPS最大的优势除了价格低之外,就是提供1G的带宽并且不限制流量,官方给的说法是不能连续24小时占满带宽(否则会限制到100MBit/s),博主认为只要不乱整,是不可能达到这个限制要求的。另外就是netcup以“守合同、重信用”而出名,全系产品都是有合约的,这款1欧VPS合约是12个月,也就是至少要用够1年才行,博主算了算,1年也就不到80元人民币的价格,要知道这个价格只能够买个虚拟主机了,所以还是相当的划算。申请地址新用户还有5刀优惠码36nc17344239244 36nc17344239243 36nc17344239242 36nc17344239241 36nc173442392403 Rs1000美东评测--------------------- A Bench Script By spiritlhl ---------------------- 测评频道: https://t.me/vps_reviews VPS融合怪版本:2025.02.12 Shell项目地址:https://github.com/spiritLHLS/ecs Go项目地址:https://github.com/oneclickvirt/ecs ---------------------基础信息查询--感谢所有开源项目--------------------- CPU 型号 : AMD EPYC 9634 84-Core Processor CPU 核心数 : 4 CPU 频率 : 2246.622 MHz CPU 缓存 : L1: 256.00 KB / L2: 2.00 MB / L3: 64.00 MB AES-NI指令集 : ✔ Enabled VM-x/AMD-V支持 : ❌ Disabled 内存 : 241.16 MiB / 7.72 GiB Swap : [ no swap partition or swap file detected ] 硬盘空间 : 1.64 GiB / 502.85 GiB 启动盘路径 : /dev/vda3 系统在线时间 : 0 days, 13 hour 10 min 负载 : 0.17, 0.06, 0.01 系统 : Debian GNU/Linux 12 (bookworm) (x86_64) 架构 : x86_64 (64 Bit) 内核 : 6.1.0-31-amd64 TCP加速方式 : cubic 虚拟化架构 : KVM NAT类型 : Full Cone IPV4 ASN : AS214996 netcup GmbH IPV4 位置 : Manassas / Virginia / US IPV6 ASN : AS214996 netcup IPV6 位置 : Manassas / Virginia / United States IPV6 子网掩码 : 64 ----------------------CPU测试--通过sysbench测试------------------------- -> CPU 测试中 (Fast Mode, 1-Pass @ 5sec) 1 线程测试(单核)得分: 4448 Scores 4 线程测试(多核)得分: 17036 Scores ---------------------内存测试--感谢lemonbench开源----------------------- -> 内存测试 Test (Fast Mode, 1-Pass @ 5sec) 单线程读测试: 49064.51 MB/s 单线程写测试: 28598.44 MB/s ------------------磁盘dd读写测试--感谢lemonbench开源-------------------- -> 磁盘IO测试中 (4K Block/1M Block, Direct Mode) 测试操作 写速度 读速度 100MB-4K Block 22.8 MB/s (5573 IOPS, 4.59s) 41.2 MB/s (10064 IOPS, 2.54s) 1GB-1M Block 478 MB/s (456 IOPS, 2.19s) 2.7 GB/s (2556 IOPS, 0.39s) ---------------------磁盘fio读写测试--感谢yabs开源---------------------- Block Size | 4k (IOPS) | 64k (IOPS) ------ | --- ---- | ---- ---- Read | 191.30 MB/s (47.8k) | 352.66 MB/s (5.5k) Write | 191.80 MB/s (47.9k) | 354.51 MB/s (5.5k) Total | 383.11 MB/s (95.7k) | 707.18 MB/s (11.0k) | | Block Size | 512k (IOPS) | 1m (IOPS) ------ | --- ---- | ---- ---- Read | 410.05 MB/s (800) | 656.81 MB/s (641) Write | 431.83 MB/s (843) | 700.56 MB/s (684) Total | 841.89 MB/s (1.6k) | 1.35 GB/s (1.3k) ------------流媒体解锁--基于oneclickvirt/CommonMediaTests开源----------- 以下测试的解锁地区是准确的,但是不是完整解锁的判断可能有误,这方面仅作参考使用 ----------------Netflix----------------- [IPV4] 您的出口IP完整解锁Netflix,支持非自制剧的观看 NF所识别的IP地域信息:奥地利 [IPV6] 您的出口IP可以使用Netflix,但仅可看Netflix自制剧 NF所识别的IP地域信息:德国 ----------------Youtube----------------- [IPV4] 连接方式: Youtube Video Server 视频缓存节点地域: IAD(IAD23S03) [IPV6] 连接方式: Youtube Video Server 视频缓存节点地域: IAD(IAD30S49) ---------------DisneyPlus--------------- [IPV4] 当前出口所在地区解锁DisneyPlus 区域:AT 区 [IPV6] 当前出口所在地区解锁DisneyPlus 区域:DE 区 解锁Netflix,Youtube,DisneyPlus上面和下面进行比较,不同之处自行判断 ----------------流媒体解锁--感谢RegionRestrictionCheck开源-------------- 以下为IPV4网络测试,若无IPV4网络则无输出 ============[ Multination ]============ Dazn: Yes (Region: AT) Disney+: Yes (Region: AT) Netflix: Yes (Region: AT) YouTube Premium: Yes (Region: DE) Amazon Prime Video: Yes (Region: AT) TVBAnywhere+: Yes Spotify Registration: Yes (Region: AT) OneTrust Region: AT [Unknown] iQyi Oversea Region: INTL Bing Region: AT Apple Region: AT YouTube CDN: Washington DC Netflix Preferred CDN: New York, NY ChatGPT: Yes Google Gemini: No Claude: Yes Wikipedia Editability: Yes Google Play Store: Germany Google Search CAPTCHA Free: Yes Steam Currency: EUR ---Forum--- Reddit: Yes ======================================= 以下为IPV6网络测试,若无IPV6网络则无输出 ============[ Multination ]============ Dazn: IPv6 Is Not Currently Supported Disney+: IPv6 Is Not Currently Supported Netflix: Originals Only YouTube Premium: Yes (Region: AT) Amazon Prime Video: IPv6 Is Not Currently Supported TVBAnywhere+: IPv6 Is Not Currently Supported Spotify Registration: Yes (Region: US) OneTrust Region: US [Virginia] iQyi Oversea Region: IPv6 Is Not Currently Supported Bing Region: US Apple Region: AT YouTube CDN: Washington DC Netflix Preferred CDN: Miami, FL ChatGPT: Failed (Network Connection) Google Gemini: No Claude: Yes Wikipedia Editability: Yes Google Play Store: Austria Google Search CAPTCHA Free: Yes Steam Currency: IPv6 Is Not Currently Supported ---Forum--- Reddit: IPv6 Is Not Currently Supported ======================================= ---------------TikTok解锁--感谢lmc999的源脚本及fscarmen PR-------------- Tiktok Region: Failed -------------IP质量检测--基于oneclickvirt/securityCheck使用------------- 数据仅作参考,不代表100%准确,如果和实际情况不一致请手动查询多个数据库比对 以下为各数据库编号,输出结果后将自带数据库来源对应的编号 ipinfo数据库 [0] | scamalytics数据库 [1] | virustotal数据库 [2] | abuseipdb数据库 [3] | ip2location数据库 [4] ip-api数据库 [5] | ipwhois数据库 [6] | ipregistry数据库 [7] | ipdata数据库 [8] | db-ip数据库 [9] ipapiis数据库 [A] | ipapicom数据库 [B] | bigdatacloud数据库 [C] | cheervision数据库 [D] | ipqualityscore数据库 [E] IPV4: 安全得分: 声誉(越高越好): 0 [2] 信任得分(越高越好): 36 [8] VPN得分(越低越好): 50 [8] 代理得分(越低越好): 76 [8] 社区投票-无害: 0 [2] 社区投票-恶意: 0 [2] 威胁得分(越低越好): 66 [8] 欺诈得分(越低越好): 0 [1 E] 滥用得分(越低越好): 0 [3] ASN滥用得分(越低越好): 0.0037 (Low) [A] 公司滥用得分(越低越好): 0.0009 (Low) [A] 威胁级别: low [9 B] 黑名单记录统计:(有多少黑名单网站有记录): 无害记录数: 0 [2] 恶意记录数: 0 [2] 可疑记录数: 0 [2] 无记录数: 94 [2] 安全信息: 使用类型: DataCenter/WebHosting/Transit [3] corporate [9] hosting [0 7 A] unknown [C] 公司类型: hosting [0 7 A] 是否云提供商: Yes [7] No [D] 是否数据中心: Yes [0 1 A] No [5 6 8 C] 是否移动设备: Yes [E] No [5 A C] 是否代理: No [0 1 4 5 6 7 8 9 A B C D E] 是否VPN: No [0 1 6 7 A C D E] 是否TorExit: No [1 7 D] 是否Tor出口: No [1 7 D] 是否网络爬虫: No [9 A B E] 是否匿名: No [1 6 7 8 D] 是否攻击者: No [7 8 D] 是否滥用者: No [7 8 A C D E] 是否威胁: No [7 8 C D] 是否中继: No [0 7 8 C D] 是否Bogon: No [7 8 A C D] 是否机器人: No [E] IPV6: 安全得分: 欺诈得分(越低越好): 45 [1] 滥用得分(越低越好): 0 [3] ASN滥用得分(越低越好): 0.0037 (Low) [A] 公司滥用得分(越低越好): 0 (Very Low) [A] 威胁级别: low [B] 安全信息: 使用类型: hosting [A] DataCenter/WebHosting/Transit [3] 公司类型: hosting [A] 是否云提供商: No [D] 是否数据中心: Yes [1 A] 是否移动设备: No [A] 是否代理: No [1 A B D] 是否VPN: No [1 A D] 是否TorExit: No [1 D] 是否Tor出口: No [1 D] 是否网络爬虫: No [A B] 是否匿名: No [1 D] 是否攻击者: No [D] 是否滥用者: No [A D] 是否威胁: No [D] 是否中继: No [D] 是否Bogon: No [A D] DNS-黑名单: 313(Total_Check) 0(Clean) 0(Blacklisted) 313(Other) Google搜索可行性:NO -------------邮件端口检测--基于oneclickvirt/portchecker开源------------- Platform SMTP SMTPS POP3 POP3S IMAP IMAPS LocalPort ✔ ✔ ✔ ✔ ✔ ✔ QQ ✔ ✔ ✔ ✘ ✔ ✘ 163 ✔ ✔ ✔ ✘ ✔ ✘ Sohu ✔ ✔ ✔ ✘ ✔ ✘ Yandex ✔ ✔ ✔ ✘ ✔ ✘ Gmail ✔ ✔ ✘ ✘ ✘ ✘ Outlook ✔ ✘ ✔ ✘ ✔ ✘ Office365 ✔ ✘ ✔ ✘ ✔ ✘ Yahoo ✔ ✔ ✘ ✘ ✘ ✘ MailCOM ✔ ✔ ✔ ✘ ✔ ✘ MailRU ✔ ✔ ✘ ✘ ✔ ✘ AOL ✔ ✔ ✘ ✘ ✘ ✘ GMX ✔ ✘ ✔ ✘ ✔ ✘ Sina ✔ ✔ ✔ ✘ ✔ ✘ Apple ✘ ✔ ✘ ✘ ✘ ✘ FastMail ✘ ✔ ✘ ✘ ✘ ✘ ProtonMail✘ ✘ ✘ ✘ ✘ ✘ MXRoute ✔ ✘ ✔ ✘ ✔ ✘ Namecrane ✔ ✔ ✔ ✘ ✔ ✘ XYAMail ✘ ✘ ✘ ✘ ✘ ✘ ZohoMail ✘ ✔ ✘ ✘ ✘ ✘ Inbox_eu ✔ ✔ ✔ ✘ ✘ ✘ Free_fr ✘ ✔ ✔ ✘ ✔ ✘ ----------------三网回程--基于oneclickvirt/backtrace开源---------------- 北京电信 219.141.140.10 电信163 [普通线路] 北京联通 202.106.195.68 联通4837 [普通线路] 北京移动 221.179.155.161 移动CMI [普通线路] 上海电信 202.96.209.133 电信163 [普通线路] 上海联通 210.22.97.1 联通4837 [普通线路] 上海移动 211.136.112.200 移动CMI [普通线路] 广州电信 58.60.188.222 电信163 [普通线路] 广州联通 210.21.196.6 联通4837 [普通线路] 广州移动 120.196.165.24 移动CMI [普通线路] 成都电信 61.139.2.69 电信163 [普通线路] 成都联通 119.6.6.6 联通4837 [普通线路] 成都移动 211.137.96.205 移动CMI [普通线路] 移动CMIN2 [精品线路] 准确线路自行查看详细路由,本测试结果仅作参考 同一目标地址多个线路时,可能检测已越过汇聚层,除了第一个线路外,后续信息可能无效 ---------------------回程路由--感谢fscarmen开源及PR--------------------- 依次测试电信/联通/移动经过的地区及线路,核心程序来自nexttrace,请知悉! 广州电信 58.60.188.222 0.64 ms AS214996 美国 弗吉尼亚州 马纳萨斯 0.92 ms AS1299 [ARELION-NET] 瑞典 斯德哥尔摩省 斯德哥尔摩 arelion.com 2.73 ms AS1299 [ARELION-NET] 美国 弗吉尼亚州 雷斯顿 arelion.com 59.40 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 arelion.com 56.88 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 Telia-CT-Peer arelion.com 216.78 ms AS4134 [CHINANET-BB] 中国 广东 广州 www.chinatelecom.com.cn 电信 216.58 ms AS4134 [CHINANET-BB] 中国 广东 广州 www.chinatelecom.com.cn 电信 236.34 ms AS4134 [CHINANET-BB] 中国 广东 广州 www.chinatelecom.com.cn 电信 222.91 ms AS4134 [CHINANET-GD] 中国 广东 深圳 www.chinatelecom.com.cn 电信 218.98 ms AS4134 中国 广东 深圳 福田区 www.chinatelecom.com.cn 电信 广州联通 210.21.196.6 2.82 ms AS214996 美国 弗吉尼亚州 马纳萨斯 1.04 ms AS1299 [ARELION-NET] 瑞典 斯德哥尔摩省 斯德哥尔摩 arelion.com 1.77 ms AS1299 [ARELION-NET] 美国 弗吉尼亚 阿什本 arelion.com 59.97 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 arelion.com 74.00 ms AS1299 美国 加利福尼亚 洛杉矶 arelion.com 222.24 ms AS4837 [CU169-BACKBONE] 中国 北京 chinaunicom.cn 联通 226.66 ms AS4837 [CU169-BACKBONE] 中国 北京 chinaunicom.cn 联通 202.36 ms AS4837 [CU169-BACKBONE] 中国 北京 chinaunicom.cn 339.84 ms AS4837 [CU169-BACKBONE] 中国 广东 广州 chinaunicom.cn 联通 236.81 ms AS17816 [UNICOM-GD] 中国 广东 深圳 chinaunicom.cn 联通 256.64 ms AS17623 [APNIC-AP] 中国 广东 深圳 chinaunicom.cn 联通 250.81 ms AS17623 中国 广东 深圳 宝安区 chinaunicom.cn 联通 广州移动 120.196.165.24 12.95 ms AS214996 美国 弗吉尼亚州 马纳萨斯 12.19 ms AS1299 [ARELION-NET] 瑞典 斯德哥尔摩省 斯德哥尔摩 arelion.com 2.52 ms AS1299 [ARELION-NET] 美国 弗吉尼亚州 雷斯顿 arelion.com 56.22 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 arelion.com 60.90 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 arelion.com 66.08 ms AS1299 [ARELION-NET] 美国 加利福尼亚 洛杉矶 arelion.com 56.89 ms AS58453 [CMI-INT] 美国 加利福尼亚 洛杉矶 cmi.chinamobile.com 移动 217.32 ms AS58453 [CMI-INT] 中国 广东 广州 cmi.chinamobile.com 移动 243.03 ms AS9808 [CMNET] 中国 广东 广州 chinamobileltd.com 移动 364.30 ms AS9808 [CMNET] 中国 广东 广州 I-C chinamobileltd.com 移动 247.78 ms AS9808 [CMNET] 中国 广东 广州 chinamobileltd.com 移动 243.52 ms AS9808 [CMNET] 中国 广东 广州 chinamobileltd.com 移动 260.27 ms AS56040 [APNIC-AP] 中国 广东 深圳 gd.10086.cn 移动 --------------------自动更新测速节点列表--本脚本原创-------------------- 位置 上传速度 下载速度 延迟 丢包率 Speedtest.net 839.65 Mbps 2188.05 Mbps 102.99 0.0% 洛杉矶 233.95 Mbps 934.29 Mbps 57.49 0.0% 法兰克福 1361.49 Mbps 2387.35 Mbps 91.56 0.0% 联通上海5G 632.49 Mbps 2504.33 Mbps 236.94 0.0% 移动Chengdu 1.26 Mbps 2405.42 Mbps 233.90 NULL ------------------------------------------------------------------------ 总共花费 : 5 分 53 秒 时间 : Thu Feb 27 02:05:04 CET 2025 ------------------------------------------------------------------------ 短链: https://paste.spiritlhl.net/#/show/Tr4Vm.txt http://hpaste.spiritlhl.net/#/show/Tr4Vm.txt -
 mysql主从同步时mysql server-id无变化(lnmp 环境) 在 Linux 系统中使用 LNMP (Linux, Nginx, MySQL/MariaDB, PHP) 架构时,如果你发现 MySQL 服务器的 server id 没有变化,这可能是由于以下几个原因导致的:1. 配置文件未正确修改MySQL 的 server id 是在其配置文件 my.cnf 或 my.ini 中设置的。通常这个设置位于 [mysqld] 部分。确保你已经正确修改了该配置文件中的 server-id 参数。例如:[mysqld] server-id = 1注意:这个地方有个坑,lnmp默认是有规定server-id = 1,如果作为从服务器的话又在前面规定了server-id = 2,这样冲突不会生效,还是现实server-id = 1,需要把后面的server-id = 1注释掉。2. 配置文件未重新加载修改了配置文件后,需要重启 MySQL 服务或者重新加载配置,以使更改生效。你可以使用以下命令之一来重新加载配置:sudo systemctl restart mysqld或者sudo service mysql restart或者仅重新加载配置(如果支持):sudo systemctl reload mysqld或者sudo service mysql reload3. 查看当前配置你可以查看当前 MySQL 的配置来确认 server-id 是否已经更改:mysql -u root -p -e "SHOW VARIABLES LIKE 'server_id';"4. 多实例配置问题如果你在同一个服务器上运行多个 MySQL 实例,确保每个实例的 server-id 是唯一的。例如,如果你有两个实例,一个使用 server-id = 1,另一个应该使用 server-id = 2 或其他不同的值。5. 检查日志文件查看 MySQL 的日志文件,看是否有关于 server-id 的错误或警告信息,这可能会给出为什么更改未生效的线索。日志文件通常位于 /var/log/mysql/ 或 /var/log/mysqld.log。6. 使用正确的用户启动 MySQL确保你以正确的用户身份启动 MySQL 服务,通常是 mysql 或 root 用户。使用错误的用户可能会导致权限问题,从而无法正确修改配置或启动服务。按照上述步骤检查和修改后,你的 MySQL 服务器的 server-id 应该能够正确设置并变化。如果问题仍然存在,可能需要更详细地检查你的系统环境或配置文件的具体内容。
mysql主从同步时mysql server-id无变化(lnmp 环境) 在 Linux 系统中使用 LNMP (Linux, Nginx, MySQL/MariaDB, PHP) 架构时,如果你发现 MySQL 服务器的 server id 没有变化,这可能是由于以下几个原因导致的:1. 配置文件未正确修改MySQL 的 server id 是在其配置文件 my.cnf 或 my.ini 中设置的。通常这个设置位于 [mysqld] 部分。确保你已经正确修改了该配置文件中的 server-id 参数。例如:[mysqld] server-id = 1注意:这个地方有个坑,lnmp默认是有规定server-id = 1,如果作为从服务器的话又在前面规定了server-id = 2,这样冲突不会生效,还是现实server-id = 1,需要把后面的server-id = 1注释掉。2. 配置文件未重新加载修改了配置文件后,需要重启 MySQL 服务或者重新加载配置,以使更改生效。你可以使用以下命令之一来重新加载配置:sudo systemctl restart mysqld或者sudo service mysql restart或者仅重新加载配置(如果支持):sudo systemctl reload mysqld或者sudo service mysql reload3. 查看当前配置你可以查看当前 MySQL 的配置来确认 server-id 是否已经更改:mysql -u root -p -e "SHOW VARIABLES LIKE 'server_id';"4. 多实例配置问题如果你在同一个服务器上运行多个 MySQL 实例,确保每个实例的 server-id 是唯一的。例如,如果你有两个实例,一个使用 server-id = 1,另一个应该使用 server-id = 2 或其他不同的值。5. 检查日志文件查看 MySQL 的日志文件,看是否有关于 server-id 的错误或警告信息,这可能会给出为什么更改未生效的线索。日志文件通常位于 /var/log/mysql/ 或 /var/log/mysqld.log。6. 使用正确的用户启动 MySQL确保你以正确的用户身份启动 MySQL 服务,通常是 mysql 或 root 用户。使用错误的用户可能会导致权限问题,从而无法正确修改配置或启动服务。按照上述步骤检查和修改后,你的 MySQL 服务器的 server-id 应该能够正确设置并变化。如果问题仍然存在,可能需要更详细地检查你的系统环境或配置文件的具体内容。 -
 mysql 主从同步时 1040报错 在MySQL中,错误代码1040通常与主从同步过程中的一些配置或连接问题相关。这种错误可能表现为多种不同的消息,但通常涉及到从服务器无法正确连接到主服务器,或者无法正确读取主服务器的二进制日志(binlog)。以下是一些可能导致MySQL主从同步出现1040错误的常见原因及其解决方法:#1 网络问题:确保主服务器和从服务器之间的网络连接是正常的。检查防火墙设置,确保没有阻止MySQL端口(默认是3306)的通信。#2 主服务器配置问题:检查主服务器的my.cnf(或my.ini)配置文件中是否启用了二进制日志(log-bin)。确保server-id在主服务器上是唯一的,并且与从服务器不同。如果使用了bind-address,确保它不会阻止从服务器的连接。从服务器配置问题:确保从服务器的my.cnf(或my.ini)配置文件中有一个唯一的server-id。检查relay-log配置,确保没有错误。确保从服务器上的master.info和relay-log.info文件没有被错误地修改或删除。#3 连接信息错误:在从服务器上执行CHANGE MASTER TO命令时,确保提供了正确的主服务器IP地址、用户名、密码、二进制日志文件名和位置。如果使用了复制过滤(如replicate-do-db),确保它们没有阻止必要的复制事件。#4 权限问题:确保用于复制的用户在主服务器上有足够的权限,包括REPLICATION SLAVE权限。检查该用户的密码是否正确,并且没有过期或被锁定。二进制日志损坏或丢失:检查主服务器的二进制日志文件是否存在且没有损坏。如果二进制日志被删除或损坏,可能需要重新初始化复制。#5 版本不兼容:确保主服务器和从服务器上的MySQL版本是兼容的。在某些情况下,不同版本之间的不兼容可能会导致复制问题。#6 查看错误日志:查看主服务器和从服务器的MySQL错误日志,以获取更详细的错误信息。这可能会提供关于问题的更多线索。7 增加连接数在使用 MySQL 的主从复制(Master-Slave replication)过程中,遇到错误代码 1040 可能与几个不同的问题有关。错误代码 1040 通常表示“Too many connections”,这意味着你的从服务器(Slave)试图同时打开的连接数超过了其配置的最大允许连接数。要解决这个问题,你可以按照以下步骤进行:1)检查当前连接数:使用以下命令查看当前打开的连接数:SHOW STATUS LIKE 'Threads_connected';这将显示当前打开的连接数。2)查看最大连接数设置:查看并确认从服务器上的最大连接数设置:SHOW VARIABLES LIKE "max_connections";这将显示 max_connections 的当前值。默认值通常是 151,但这个值可以根据你的服务器配置进行调整。3)增加最大连接数:如果当前的连接数接近或超过了 max_connections 的值,你可以考虑增加这个值。编辑 MySQL 的配置文件(通常是 my.cnf 或 my.ini),在 [mysqld] 部分添加或修改以下行:max_connections = 1000将值设置为更高的数字,根据你的服务器资源适当调整。修改后,重启 MySQL 服务以使更改生效。4)优化 SQL 查询:检查是否有查询效率低下或频繁执行的查询,这可能导致过多的连接被打开。优化这些查询或使用连接池等技术可以减少连接需求。5)检查应用程序的连接管理:确保应用程序正确管理数据库连接。例如,使用连接池来重用连接而不是每次查询都打开新连接。6)查看错误日志:查看 MySQL 的错误日志文件,可能会有更多关于为什么有太多连接的详细信息。这可以帮助诊断问题。tail -f /var/log/mysql/mysql.log#8 重新初始化复制:如果上述步骤都无法解决问题,可能需要重新初始化复制。这通常涉及停止复制、清空从服务器上的所有数据、重新导入主服务器的数据、并重新设置复制。请注意,具体的错误消息和解决方案可能会因MySQL版本和配置的不同而有所差异。因此,在尝试解决问题时,请务必参考您正在使用的MySQL版本的官方文档。
mysql 主从同步时 1040报错 在MySQL中,错误代码1040通常与主从同步过程中的一些配置或连接问题相关。这种错误可能表现为多种不同的消息,但通常涉及到从服务器无法正确连接到主服务器,或者无法正确读取主服务器的二进制日志(binlog)。以下是一些可能导致MySQL主从同步出现1040错误的常见原因及其解决方法:#1 网络问题:确保主服务器和从服务器之间的网络连接是正常的。检查防火墙设置,确保没有阻止MySQL端口(默认是3306)的通信。#2 主服务器配置问题:检查主服务器的my.cnf(或my.ini)配置文件中是否启用了二进制日志(log-bin)。确保server-id在主服务器上是唯一的,并且与从服务器不同。如果使用了bind-address,确保它不会阻止从服务器的连接。从服务器配置问题:确保从服务器的my.cnf(或my.ini)配置文件中有一个唯一的server-id。检查relay-log配置,确保没有错误。确保从服务器上的master.info和relay-log.info文件没有被错误地修改或删除。#3 连接信息错误:在从服务器上执行CHANGE MASTER TO命令时,确保提供了正确的主服务器IP地址、用户名、密码、二进制日志文件名和位置。如果使用了复制过滤(如replicate-do-db),确保它们没有阻止必要的复制事件。#4 权限问题:确保用于复制的用户在主服务器上有足够的权限,包括REPLICATION SLAVE权限。检查该用户的密码是否正确,并且没有过期或被锁定。二进制日志损坏或丢失:检查主服务器的二进制日志文件是否存在且没有损坏。如果二进制日志被删除或损坏,可能需要重新初始化复制。#5 版本不兼容:确保主服务器和从服务器上的MySQL版本是兼容的。在某些情况下,不同版本之间的不兼容可能会导致复制问题。#6 查看错误日志:查看主服务器和从服务器的MySQL错误日志,以获取更详细的错误信息。这可能会提供关于问题的更多线索。7 增加连接数在使用 MySQL 的主从复制(Master-Slave replication)过程中,遇到错误代码 1040 可能与几个不同的问题有关。错误代码 1040 通常表示“Too many connections”,这意味着你的从服务器(Slave)试图同时打开的连接数超过了其配置的最大允许连接数。要解决这个问题,你可以按照以下步骤进行:1)检查当前连接数:使用以下命令查看当前打开的连接数:SHOW STATUS LIKE 'Threads_connected';这将显示当前打开的连接数。2)查看最大连接数设置:查看并确认从服务器上的最大连接数设置:SHOW VARIABLES LIKE "max_connections";这将显示 max_connections 的当前值。默认值通常是 151,但这个值可以根据你的服务器配置进行调整。3)增加最大连接数:如果当前的连接数接近或超过了 max_connections 的值,你可以考虑增加这个值。编辑 MySQL 的配置文件(通常是 my.cnf 或 my.ini),在 [mysqld] 部分添加或修改以下行:max_connections = 1000将值设置为更高的数字,根据你的服务器资源适当调整。修改后,重启 MySQL 服务以使更改生效。4)优化 SQL 查询:检查是否有查询效率低下或频繁执行的查询,这可能导致过多的连接被打开。优化这些查询或使用连接池等技术可以减少连接需求。5)检查应用程序的连接管理:确保应用程序正确管理数据库连接。例如,使用连接池来重用连接而不是每次查询都打开新连接。6)查看错误日志:查看 MySQL 的错误日志文件,可能会有更多关于为什么有太多连接的详细信息。这可以帮助诊断问题。tail -f /var/log/mysql/mysql.log#8 重新初始化复制:如果上述步骤都无法解决问题,可能需要重新初始化复制。这通常涉及停止复制、清空从服务器上的所有数据、重新导入主服务器的数据、并重新设置复制。请注意,具体的错误消息和解决方案可能会因MySQL版本和配置的不同而有所差异。因此,在尝试解决问题时,请务必参考您正在使用的MySQL版本的官方文档。 -
 Mysql数据多服务器同步——mysql主从服务器配置教程 0 前言针对网站采取多服务器配置和负载均衡的情况,网站文件可以采用syncthing、verysync之类的同步软件实现同步更新,但针对mysql如果直接采用直接复制数据库文件则会存在权限和报错问题,这个时候就需要配置主从mysql服务器了,让从服务器复制主服务器的数据。首先我们针对该问题咨询了deepseek,deepseek给出如下提示: 嗯,用户想要配置MySQL的主从服务器,我得先理清楚步骤。主从复制通常用于数据备份、负载均衡或者高可用性,对吧?首先需要确认用户使用的是哪个MySQL版本,不过可能不同版本的步骤类似,但最好还是提一下版本兼容性。接下来,主服务器的配置。用户可能需要修改my.cnf或者my.ini文件,启用二进制日志,设置唯一的server-id。然后创建用于复制的账户,赋予REPLICATION SLAVE权限。之后需要锁定数据库,导出数据,记录当前的二进制日志位置。这部分可能会遇到问题,比如用户可能不知道如何找到正确的日志文件和位置,或者忘记锁定导致数据不一致。然后是配置从服务器。同样需要修改配置文件,设置不同的server-id,可能还要配置中继日志的位置。用户可能在这里出错,比如server-id和主服务器重复,或者路径配置不正确。之后需要导入主服务器的数据备份,这一步如果备份文件很大,可能需要较长时间,或者导入时出现权限问题。设置主从连接的时候,用户需要在从服务器上执行CHANGE MASTER TO命令,输入正确的主库IP、端口、用户名、密码以及日志文件和位置。这里常见的错误是输入信息错误,比如密码不对,或者主服务器的防火墙阻止了连接。启动从服务器复制后,需要检查Slave_IO_Running和Slave_SQL_Running的状态是否为Yes,如果有错误,可能需要查看错误日志来排查。可能的故障点包括网络问题导致主从无法通信,主库的二进制日志没有开启,server-id冲突,或者时间不同步。用户可能还会遇到复制延迟的问题,或者主库有写操作而没使用事务导致数据不一致。需要提醒用户定期检查复制状态,处理可能出现的错误。此外,用户可能需要配置更复杂的拓扑结构,比如链式复制或者多主复制,但基础的主从配置是这些的基础。安全方面也要注意,复制账户的权限应该仅限于复制,避免使用高权限账户。另外,备份和恢复策略也是必要的,以防配置过程中出现数据丢失。最后,应该总结一下步骤,确保用户能一步步跟随操作,并提醒常见问题和解决方法。可能还需要给出一些常用的SQL命令示例,比如SHOW MASTER STATUS和SHOW SLAVE STATUS,这样用户可以直接复制粘贴使用。如果用户的环境有特殊需求,比如云服务器或者不同操作系统,可能还需要调整部分步骤,比如配置文件的位置或者服务的重启命令。1 环境配置1)主服务器(Master):IP 地址 192.168.1.100 2)从服务器(Slave):IP 地址 192.168.1.200 3)MySQL 版本:建议主从服务器版本一致(如 MySQL 5.7/8.0) 4)确保主从网络互通,防火墙开放 3306 端口。2 主服务器(Master)配置1) 修改 MySQL 配置文件(1)编辑 my.cnf(路径一般为 /etc/my.cnf 或 /etc/mysql/mysql.conf.d/mysqld.cnf):[mysqld] server-id = 1 # 唯一ID,主从不能重复 log-bin = mysql-bin # 开启二进制日志 binlog_format = mixed # 推荐使用mixed格式 expire_logs_days = 10 # 日志保留天数 max_binlog_size = 100M # 单个日志文件大小 # 可选:指定同步的数据库(不配置则默认同步所有) # binlog_do_db = db_name(2)重启 MySQL 服务用lnmp一键包的可以用如下命令来启动:lnmp mysql restart不行的试下service mysql restart或systemctl restart mysqld2) 创建复制专用账号登录 MySQL,创建用于复制的用户:CREATE USER 'replica_user'@'%' IDENTIFIED BY 'Repl_Password123!'; GRANT REPLICATION SLAVE ON *.* TO 'replica_user'@'%'; FLUSH PRIVILEGES;3)备份主库数据并记录日志位置(1)锁定数据库(防止写入变动):FLUSH TABLES WITH READ LOCK;(2)查看二进制日志状态(记录 File 和 Position)SHOW MASTER STATUS;(3)输出示例+------------------+----------+--------------+------------------+ | File | Position | Binlog_Do_DB | Binlog_Ignore_DB | +------------------+----------+--------------+------------------+ | mysql-bin.000001 | 107 | | | +------------------+----------+--------------+------------------+(4)保持当前窗口不关闭,新开终端备份数据mysqldump -u root -p --all-databases --master-data > master_db.sql(5)解锁数据库UNLOCK TABLES;3 从服务器(Slave)配置1)修改 MySQL 配置文件(1)编辑 my.cnf:[mysqld] server-id = 2 # 唯一ID,不能与主服务器相同 relay-log = mysql-relay-bin # 中继日志 read_only = 1 # 从库只读(确保数据安全)(2)重启 MySQL 服务lnmp mysql restart2)导入主库备份数据将 master_db.sql 复制到从服务器,并导入mysql -u root -p < master_db.sql3)配置主从复制连接登录从服务器 MySQL,执行CHANGE MASTER TO MASTER_HOST='192.168.1.100', MASTER_USER='repl', MASTER_PASSWORD='Repl_Password123!', MASTER_LOG_FILE='mysql-bin.000001', -- 主库记录的File MASTER_LOG_POS=107; -- 主库记录的Position启动复制:START SLAVE;4 验证主从同步1)检查从服务器状态SHOW SLAVE STATUS\G关注以下字段:Slave_IO_Running: YesSlave_SQL_Running: YesSeconds_Behind_Master: 0(表示无延迟)2)测试数据同步在主库创建表或插入数据,观察从库是否同步。5 常见问题解决1)主从连接失败检查网络:确保主从 3306 端口互通。验证账号权限:确认 repl 用户权限和密码正确。查看错误日志:tail -f /var/log/mysqld.log2)主从数据不一致重新初始化:从库停止复制,重新导入主库完整备份。跳过错误(谨慎使用):STOP SLAVE; SET GLOBAL SQL_SLAVE_SKIP_COUNTER=1; START SLAVE;3)二进制日志问题主库未开启 log-bin,或 server-id 重复。6 扩展配置GTID 复制:在 MySQL 5.6+ 启用 GTID 简化故障转移。半同步复制:确保主库事务至少传输到一个从库。多主复制:配置双主架构(需处理冲突)。完成上述操作后,主从服务器已配置成功。还需要定期监控 SHOW SLAVE STATUS 确保复制健康。
Mysql数据多服务器同步——mysql主从服务器配置教程 0 前言针对网站采取多服务器配置和负载均衡的情况,网站文件可以采用syncthing、verysync之类的同步软件实现同步更新,但针对mysql如果直接采用直接复制数据库文件则会存在权限和报错问题,这个时候就需要配置主从mysql服务器了,让从服务器复制主服务器的数据。首先我们针对该问题咨询了deepseek,deepseek给出如下提示: 嗯,用户想要配置MySQL的主从服务器,我得先理清楚步骤。主从复制通常用于数据备份、负载均衡或者高可用性,对吧?首先需要确认用户使用的是哪个MySQL版本,不过可能不同版本的步骤类似,但最好还是提一下版本兼容性。接下来,主服务器的配置。用户可能需要修改my.cnf或者my.ini文件,启用二进制日志,设置唯一的server-id。然后创建用于复制的账户,赋予REPLICATION SLAVE权限。之后需要锁定数据库,导出数据,记录当前的二进制日志位置。这部分可能会遇到问题,比如用户可能不知道如何找到正确的日志文件和位置,或者忘记锁定导致数据不一致。然后是配置从服务器。同样需要修改配置文件,设置不同的server-id,可能还要配置中继日志的位置。用户可能在这里出错,比如server-id和主服务器重复,或者路径配置不正确。之后需要导入主服务器的数据备份,这一步如果备份文件很大,可能需要较长时间,或者导入时出现权限问题。设置主从连接的时候,用户需要在从服务器上执行CHANGE MASTER TO命令,输入正确的主库IP、端口、用户名、密码以及日志文件和位置。这里常见的错误是输入信息错误,比如密码不对,或者主服务器的防火墙阻止了连接。启动从服务器复制后,需要检查Slave_IO_Running和Slave_SQL_Running的状态是否为Yes,如果有错误,可能需要查看错误日志来排查。可能的故障点包括网络问题导致主从无法通信,主库的二进制日志没有开启,server-id冲突,或者时间不同步。用户可能还会遇到复制延迟的问题,或者主库有写操作而没使用事务导致数据不一致。需要提醒用户定期检查复制状态,处理可能出现的错误。此外,用户可能需要配置更复杂的拓扑结构,比如链式复制或者多主复制,但基础的主从配置是这些的基础。安全方面也要注意,复制账户的权限应该仅限于复制,避免使用高权限账户。另外,备份和恢复策略也是必要的,以防配置过程中出现数据丢失。最后,应该总结一下步骤,确保用户能一步步跟随操作,并提醒常见问题和解决方法。可能还需要给出一些常用的SQL命令示例,比如SHOW MASTER STATUS和SHOW SLAVE STATUS,这样用户可以直接复制粘贴使用。如果用户的环境有特殊需求,比如云服务器或者不同操作系统,可能还需要调整部分步骤,比如配置文件的位置或者服务的重启命令。1 环境配置1)主服务器(Master):IP 地址 192.168.1.100 2)从服务器(Slave):IP 地址 192.168.1.200 3)MySQL 版本:建议主从服务器版本一致(如 MySQL 5.7/8.0) 4)确保主从网络互通,防火墙开放 3306 端口。2 主服务器(Master)配置1) 修改 MySQL 配置文件(1)编辑 my.cnf(路径一般为 /etc/my.cnf 或 /etc/mysql/mysql.conf.d/mysqld.cnf):[mysqld] server-id = 1 # 唯一ID,主从不能重复 log-bin = mysql-bin # 开启二进制日志 binlog_format = mixed # 推荐使用mixed格式 expire_logs_days = 10 # 日志保留天数 max_binlog_size = 100M # 单个日志文件大小 # 可选:指定同步的数据库(不配置则默认同步所有) # binlog_do_db = db_name(2)重启 MySQL 服务用lnmp一键包的可以用如下命令来启动:lnmp mysql restart不行的试下service mysql restart或systemctl restart mysqld2) 创建复制专用账号登录 MySQL,创建用于复制的用户:CREATE USER 'replica_user'@'%' IDENTIFIED BY 'Repl_Password123!'; GRANT REPLICATION SLAVE ON *.* TO 'replica_user'@'%'; FLUSH PRIVILEGES;3)备份主库数据并记录日志位置(1)锁定数据库(防止写入变动):FLUSH TABLES WITH READ LOCK;(2)查看二进制日志状态(记录 File 和 Position)SHOW MASTER STATUS;(3)输出示例+------------------+----------+--------------+------------------+ | File | Position | Binlog_Do_DB | Binlog_Ignore_DB | +------------------+----------+--------------+------------------+ | mysql-bin.000001 | 107 | | | +------------------+----------+--------------+------------------+(4)保持当前窗口不关闭,新开终端备份数据mysqldump -u root -p --all-databases --master-data > master_db.sql(5)解锁数据库UNLOCK TABLES;3 从服务器(Slave)配置1)修改 MySQL 配置文件(1)编辑 my.cnf:[mysqld] server-id = 2 # 唯一ID,不能与主服务器相同 relay-log = mysql-relay-bin # 中继日志 read_only = 1 # 从库只读(确保数据安全)(2)重启 MySQL 服务lnmp mysql restart2)导入主库备份数据将 master_db.sql 复制到从服务器,并导入mysql -u root -p < master_db.sql3)配置主从复制连接登录从服务器 MySQL,执行CHANGE MASTER TO MASTER_HOST='192.168.1.100', MASTER_USER='repl', MASTER_PASSWORD='Repl_Password123!', MASTER_LOG_FILE='mysql-bin.000001', -- 主库记录的File MASTER_LOG_POS=107; -- 主库记录的Position启动复制:START SLAVE;4 验证主从同步1)检查从服务器状态SHOW SLAVE STATUS\G关注以下字段:Slave_IO_Running: YesSlave_SQL_Running: YesSeconds_Behind_Master: 0(表示无延迟)2)测试数据同步在主库创建表或插入数据,观察从库是否同步。5 常见问题解决1)主从连接失败检查网络:确保主从 3306 端口互通。验证账号权限:确认 repl 用户权限和密码正确。查看错误日志:tail -f /var/log/mysqld.log2)主从数据不一致重新初始化:从库停止复制,重新导入主库完整备份。跳过错误(谨慎使用):STOP SLAVE; SET GLOBAL SQL_SLAVE_SKIP_COUNTER=1; START SLAVE;3)二进制日志问题主库未开启 log-bin,或 server-id 重复。6 扩展配置GTID 复制:在 MySQL 5.6+ 启用 GTID 简化故障转移。半同步复制:确保主库事务至少传输到一个从库。多主复制:配置双主架构(需处理冲突)。完成上述操作后,主从服务器已配置成功。还需要定期监控 SHOW SLAVE STATUS 确保复制健康。 -
 TSforge:颠覆Windows激活机制 TSforge:颠覆Windows激活机制MAS团队发布TSforge,一种强大的激活漏洞,可激活自Windows 7以来的所有版本,以及Office 2013以来的所有Office版本和Windows插件。该漏洞利用SPP(软件保护平台)的内部机制,绕过传统的激活验证,实现永久激活,甚至支持离线KMS激活数千年。1关于:适用于 Windows 7 至 Windows 11 的激活/评估扩展方法集合。 注意:我们不支持直接使用此工具。此处介绍的方法的唯一支持实现是在Microsoft Activation Scripts中。 包含的方法和工具: ZeroCID - 永久激活,直到重新安装/功能升级 KMS4k - 离线 KMS 激活已有 4000 多年历史 AVMA4k - 离线 AVMA 激活超过 4000 年(仅限 Server 2012 R2+) 重置重装计数 - 重置重装计数器以进行无限评估 重置评估期-重置评估期以进行无限评估 转储/加载受信任存储 - 转储和加载受信任存储数据 删除唯一 ID - 删除产品密钥的唯一 ID 以防止在线验证 安装生成的产品密钥 - 安装任何产品生成的产品密钥数据 KMS 充电器 - 对现有的 KMS 服务器进行充电,以便立即用于激活 清除篡改状态-清除由于存储损坏或删除而设置的篡改状态 删除评估密钥锁 - 删除为评估产品密钥设置的产品密钥更改锁通过对Windows早期版本的逆向工程,研究团队发现了SPP的加密存储机制,并成功导出了用于加密和解密激活数据的私钥。利用这些私钥,他们可以修改和伪造激活信息,从而绕过SPP的保护。TSforge激活无需联网,离线激活,激活范围广,所有windows版本都支持。2 激活教程Microsoft 激活脚本 (MAS)1) 方法 1 - PowerShell(Windows 8 及更高版本)(1)打开 PowerShell(不是 CMD)。为此,请右键单击 Windows 开始菜单,然后选择 PowerShell 或终端。(2)复制并粘贴以下代码,然后按 Enterirm https://get.activated.win | iex或者,您可以使用以下命令(将来将被弃用。)irm https://massgrave.dev/get | iex(3)您将看到激活选项。选择 [1] HWID 用于 Windows 激活。选择 [2] Ohook 用于 Office 激活。(4)完成激活。2) 方法 2 - 传统(Windows 7 及更高版本)(1)使用下面提供的链接下载文件。https://github.com/massgravel/Microsoft-Activation-Scripts/archive/refs/heads/master.zip或https://git.activated.win/massgrave/Microsoft-Activation-Scripts/archive/master.zip(2)右键单击下载的 zip 文件并解压(3)在解压的文件夹中,找到名为All-In-One-Version(4)运行名为MAS_AIO.cmd(5)您将看到激活选项,请按照屏幕上的说明进行操作。(6)完成激活。
TSforge:颠覆Windows激活机制 TSforge:颠覆Windows激活机制MAS团队发布TSforge,一种强大的激活漏洞,可激活自Windows 7以来的所有版本,以及Office 2013以来的所有Office版本和Windows插件。该漏洞利用SPP(软件保护平台)的内部机制,绕过传统的激活验证,实现永久激活,甚至支持离线KMS激活数千年。1关于:适用于 Windows 7 至 Windows 11 的激活/评估扩展方法集合。 注意:我们不支持直接使用此工具。此处介绍的方法的唯一支持实现是在Microsoft Activation Scripts中。 包含的方法和工具: ZeroCID - 永久激活,直到重新安装/功能升级 KMS4k - 离线 KMS 激活已有 4000 多年历史 AVMA4k - 离线 AVMA 激活超过 4000 年(仅限 Server 2012 R2+) 重置重装计数 - 重置重装计数器以进行无限评估 重置评估期-重置评估期以进行无限评估 转储/加载受信任存储 - 转储和加载受信任存储数据 删除唯一 ID - 删除产品密钥的唯一 ID 以防止在线验证 安装生成的产品密钥 - 安装任何产品生成的产品密钥数据 KMS 充电器 - 对现有的 KMS 服务器进行充电,以便立即用于激活 清除篡改状态-清除由于存储损坏或删除而设置的篡改状态 删除评估密钥锁 - 删除为评估产品密钥设置的产品密钥更改锁通过对Windows早期版本的逆向工程,研究团队发现了SPP的加密存储机制,并成功导出了用于加密和解密激活数据的私钥。利用这些私钥,他们可以修改和伪造激活信息,从而绕过SPP的保护。TSforge激活无需联网,离线激活,激活范围广,所有windows版本都支持。2 激活教程Microsoft 激活脚本 (MAS)1) 方法 1 - PowerShell(Windows 8 及更高版本)(1)打开 PowerShell(不是 CMD)。为此,请右键单击 Windows 开始菜单,然后选择 PowerShell 或终端。(2)复制并粘贴以下代码,然后按 Enterirm https://get.activated.win | iex或者,您可以使用以下命令(将来将被弃用。)irm https://massgrave.dev/get | iex(3)您将看到激活选项。选择 [1] HWID 用于 Windows 激活。选择 [2] Ohook 用于 Office 激活。(4)完成激活。2) 方法 2 - 传统(Windows 7 及更高版本)(1)使用下面提供的链接下载文件。https://github.com/massgravel/Microsoft-Activation-Scripts/archive/refs/heads/master.zip或https://git.activated.win/massgrave/Microsoft-Activation-Scripts/archive/master.zip(2)右键单击下载的 zip 文件并解压(3)在解压的文件夹中,找到名为All-In-One-Version(4)运行名为MAS_AIO.cmd(5)您将看到激活选项,请按照屏幕上的说明进行操作。(6)完成激活。 -
 Linux手动配置IP v6 手动添加 IPv61. 编辑网络配置文件nano /etc/network/interfaces添加以下内容(替换 eth0 和 IPv6 地址):iface eth0 inet6 static address 2001:db8:abcd:1234::1 netmask 64 gateway 2001:db8:abcd:1234::ffff dns-nameservers 2001:4860:4860::8888 2001:4860:4860::8844保存并退出(Ctrl + X,然后 Y 回车)。2. 重启网络systemctl restart networking或者:ifdown eth0 && ifup eth03. 验证 IPv6 是否生效ip -6 addr show ip -6 route show ping6 google.com
Linux手动配置IP v6 手动添加 IPv61. 编辑网络配置文件nano /etc/network/interfaces添加以下内容(替换 eth0 和 IPv6 地址):iface eth0 inet6 static address 2001:db8:abcd:1234::1 netmask 64 gateway 2001:db8:abcd:1234::ffff dns-nameservers 2001:4860:4860::8888 2001:4860:4860::8844保存并退出(Ctrl + X,然后 Y 回车)。2. 重启网络systemctl restart networking或者:ifdown eth0 && ifup eth03. 验证 IPv6 是否生效ip -6 addr show ip -6 route show ping6 google.com -
 利用在线网站下载youtube 1080P高清视频 0 前言Youtube有很多珍贵的资源可以下载,今天介绍下如何从youtube下载视频到本地。1 YouTube(油管)下载特点:利用在线视频转换网站来解析YouTube(油管)视频地址,从而实现下载YouTube(油管)视频的目的下载的YouTube视频含声音,消耗合成,免安装软件大部分网站可支持下载1080p、2k、4k入门视频高清晰视频播放器推荐PotPlayer2 可供下载的视频转换网站网站1:https://youtube4kdownloader.com(视频质量最高设置为4k)网站2:https://yt5s.biz/zh-cn (视频质量最高设置为4K)网站3:https://ddownr.com/zh/youtube-video-downloader (视频质量最高设置为4k)网站4:https://downmp3.yt/zhCH/youtube-video-downloader (视频质量最高设置为4k)网站5:https://yt1d.com/zh-tw(视频质量最高设置为4k)网站6:https://www.y2mate.com/en858/download-youtube(视频质量最高设置为1440p)网站7:https://9convert.com/zh-tw425 (视频质量最高设置为720p)网站8:https://freesave.co/zh-cn/index.html (视频质量最高设置为4k)网站9:https://cobalt.tools(质量视频默认1080p)3 下载教程以youtube4kdownloader下载JJ的《裂缝中的阳光》MV为例:1 复制视频URL地址,粘贴到转换栏里2 选择视频掌握点击download下载
利用在线网站下载youtube 1080P高清视频 0 前言Youtube有很多珍贵的资源可以下载,今天介绍下如何从youtube下载视频到本地。1 YouTube(油管)下载特点:利用在线视频转换网站来解析YouTube(油管)视频地址,从而实现下载YouTube(油管)视频的目的下载的YouTube视频含声音,消耗合成,免安装软件大部分网站可支持下载1080p、2k、4k入门视频高清晰视频播放器推荐PotPlayer2 可供下载的视频转换网站网站1:https://youtube4kdownloader.com(视频质量最高设置为4k)网站2:https://yt5s.biz/zh-cn (视频质量最高设置为4K)网站3:https://ddownr.com/zh/youtube-video-downloader (视频质量最高设置为4k)网站4:https://downmp3.yt/zhCH/youtube-video-downloader (视频质量最高设置为4k)网站5:https://yt1d.com/zh-tw(视频质量最高设置为4k)网站6:https://www.y2mate.com/en858/download-youtube(视频质量最高设置为1440p)网站7:https://9convert.com/zh-tw425 (视频质量最高设置为720p)网站8:https://freesave.co/zh-cn/index.html (视频质量最高设置为4k)网站9:https://cobalt.tools(质量视频默认1080p)3 下载教程以youtube4kdownloader下载JJ的《裂缝中的阳光》MV为例:1 复制视频URL地址,粘贴到转换栏里2 选择视频掌握点击download下载 -
 一键DD重装17种Linux+windows系统 0前言很多时候网站建设者会发现VPS提供的系统镜像存在各种BUG或者不符合自己要求,这个时候就需要远程DD了,之前本站介绍过远程windows DD教程:Win DD包 wes7-x86-cn-精简,安装后仅占用1.55G存储空间 今天本站介绍的是可以在17种linux和windows自由切换的远程DD脚本,感谢bin456789大佬提供的脚本。1亮点一键安装 Linux,支持 17 种常见发行版 一键安装 Windows,使用官方 ISO 安装而非自制镜像,脚本会自动获取 ISO 链接、自动安装 Virtio 等驱动 支持任意方向重装,即 Linux to Linux、Linux to Windows、Windows to Windows、Windows to Linux 无需填写 IP 参数,自动识别动静态,支持 /32、/128、网关不在子网范围内、纯 IPv6、双网卡 等特殊网络 专门适配低配小鸡,比官方 netboot 需要更少的内存 全程用分区表 ID 识别硬盘,确保不会写错硬盘 支持 BIOS、EFI 引导,支持 ARM 服务器 不含自制包,所有资源均实时从镜像源获得 有很多注释2 系统要求原系统可以是表格中的任意系统目标系统的配置要求如下:目标系统版本内存硬盘 Alpine3.18, 3.19, 3.20, 3.21256 MB1 GB Debian9, 10, 11, 12256 MB1 ~ 1.5 GB ^Kali滚动256 MB1 ~ 1.5 GB ^ Ubuntu16.04 LTS - 24.04 LTS, 24.10512 MB *2 GBAnolis7, 8, 23512 MB *5 GB RHEL AlmaLinux Rocky Oracle8, 9512 MB *5 GBOpenCloudOS8, 9, Stream 23512 MB *5 GBCentOS9, 10512 MB *5 GB Fedora40, 41512 MB *5 GB openEuler20.03 LTS - 24.03 LTS, 24.09512 MB *5 GB openSUSE15.6, Tumbleweed (滚动)512 MB *5 GBNixOS24.11512 MB5 GB Arch滚动512 MB5 GBGentoo滚动512 MB5 GB Windows (DD)任何512 MB取决于镜像 Windows (ISO)Vista, 7, 8.x (Server 2008 - 2012 R2)512 MB25 GB Windows (ISO)10, 11 (Server 2016 - 2025)1 GB25 GB表示使用云镜像安装,非传统网络安装^ 表示需要 256 MB 内存 + 1.5 GB 硬盘,或 512 MB 内存 + 1 GB 硬盘3 下载3.1 当前系统是 Linux国外服务器:curl -O https://raw.githubusercontent.com/bin456789/reinstall/main/reinstall.sh || wget -O reinstall.sh $_国内服务器:curl -O https://gitlab.com/bin456789/reinstall/-/raw/main/reinstall.sh || wget -O reinstall.sh $_3.2 当前系统是 Windows注意:请先关闭Windows Defender该实时保护功能。该功能会阻止certutil下载任何文件。国外服务器certutil -urlcache -f -split https://raw.githubusercontent.com/bin456789/reinstall/main/reinstall.bat国内服务器certutil -urlcache -f -split https://gitlab.com/bin456789/reinstall/-/raw/main/reinstall.bat解决 Windows 7 下无法下载脚本由于不支持 TLS 1.2、SHA-256、根证书没有更新等原因,Vista,7 和 Server 2008 (R2) 可能无法自动下载脚本,因此需要手动下载,具体操作如下:1.使用 IE 下载(先在 IE 高级设置里启用 TLS 1.2),或者通过远程桌面,将这两个文件保存到同一个目录 https://raw.githubusercontent.com/bin456789/reinstall/main/reinstall.bat https://www.cygwin.com/setup-x86.exe 2.使用时运行下载的reinstall.bat4 安装所有功能都可以在Linux / Windows下运行Linux 下运行bash reinstall.shWindows 下运行.\reinstall.bat4.1 安装Linuxroot默认密码123@@@安装最新版本可不输入版本号最大化利用磁盘空间:分区boot分区(Fedora例外),分区swap分区自动根据机器类型选择不同的优化内核,例如Cloud、HWE内核安装Red Hat时需填写https://access.redhat.com/downloads/content/rhel得到的qcow2镜像链接,也可以安装其他类RHEL系统,例如Alibaba Cloud Linux和TencentOS Server重装后如需修改SSH端口或者改成SSH登录,注意还要修改/etc/ssh/sshd_config.d/里面的文件bash reinstall.sh anolis 7|8|23 opencloudos 8|9|23 rocky 8|9 redhat 8|9 --img='http://xxx.com/xxx.qcow2' oracle 8|9 almalinux 8|9 centos 9|10 fedora 40|41 nixos 24.11 debian 9|10|11|12 opensuse 15.6|tumbleweed alpine 3.18|3.19|3.20|3.21 openeuler 20.03|22.03|24.03|24.09 ubuntu 16.04|18.04|20.04|22.04|24.04|24.10 [--minimal] kali arch gentoo逆变换参数--password PASSWORD密码--ssh-port PORT修改SSH端口(安装期间观察日志用,也用于新系统)--web-port PORT修改Web端口(安装期间观察日志用)--hold 2安装结束后不重启,此时可以SSH登录修改系统内容,系统挂载在/os(此功能不支持Debian/Kali)提示:1)安装Debian/Kali时,x86可以通过后台VNC查看安装进度,ARM可以通过串行控制台查看安装进度。2)安装其他系统时,可以通过多种方式(SSH、HTTP 80端口、VNC、串行控制台)查看安装后台进度。3)即使安装过程出错,也可以通过SSH运行/trans.sh alpine安装到Alpine。4.2 安装windows用户名 administrator 默认密码 123@@@ 如果远程登录失败,可以尝试使用用户名 .\administrator 静态机器会自动配置好 IP,可能首次开机几分钟后才生效 支持所有语言 支持的系统 Windows (Vista ~ 11) Windows Server (2008 ~ 2025) Windows Server Essentials * Windows Server (Semi) Annual Channel * Hyper-V Server * Azure Stack HCI *指定 ISO 连接如果不知道 --image-name,可以随便填,在重启后连接 SSH,根据错误提示重新输入正确的值bash reinstall.sh windows \ --image-name 'Windows 11 Enterprise LTSC 2024' \ --iso 'https://go.microsoft.com/fwlink/?linkid=2289029'以下网站可找到 ISO 链接正式版 https://msdl.gravesoft.dev https://massgrave.dev/genuine-installation-media https://www.microsoft.com/software-download/windows10 (需用非 Windows User-Agent 打开) https://www.microsoft.com/software-download/windows11 https://www.microsoft.com/software-download/windows11arm64 评估版 https://www.microsoft.com/evalcenter/download-windows-10-enterprise https://www.microsoft.com/evalcenter/download-windows-11-enterprise https://www.microsoft.com/evalcenter/download-windows-11-iot-enterprise-ltsc-eval https://www.microsoft.com/evalcenter/download-windows-server-2012-r2 https://www.microsoft.com/evalcenter/download-windows-server-2016 https://www.microsoft.com/evalcenter/download-windows-server-2019 https://www.microsoft.com/evalcenter/download-windows-server-2022 https://www.microsoft.com/evalcenter/download-windows-server-2025 Insider 预览版 https://www.microsoft.com/software-download/windowsinsiderpreviewiso https://www.microsoft.com/software-download/windowsinsiderpreviewserver可选参数--password PASSWORD 设置密码 --allow-ping 设置 Windows 防火墙允许被 Ping --rdp-port PORT 更改 RDP 端口 --ssh-port PORT 修改 SSH 端口(安装期间观察日志用) --web-port PORT 修改 Web 端口(安装期间观察日志用) --add-driver-dir DIR 添加额外驱动文件夹,填写 .inf 所在的文件夹 需先下载驱动到本地 可多次设置该参数以添加不同的驱动文件夹 脚本将复制整个文件夹,因此文件夹内不要放置其他文件 --hold 2 在进入 Windows 官方安装程序之前,可以 SSH 登录修改硬盘内容,硬盘挂载在 /os如何填写映像名称 --image-name通常一个 ISO 会包含多个系统版本,例如家庭版、专业版。映像名称 --image-name 就是用来指定要安装的版本,填写时不区分大小写可以用 DISM、DISM++、Wimlib 等工具查询 ISO 包含的映像名称常用的映像名称有:Windows 7 Ultimate Windows 11 Pro Windows 11 Enterprise LTSC 2024 Windows Server 2025 SERVERDATACENTER
一键DD重装17种Linux+windows系统 0前言很多时候网站建设者会发现VPS提供的系统镜像存在各种BUG或者不符合自己要求,这个时候就需要远程DD了,之前本站介绍过远程windows DD教程:Win DD包 wes7-x86-cn-精简,安装后仅占用1.55G存储空间 今天本站介绍的是可以在17种linux和windows自由切换的远程DD脚本,感谢bin456789大佬提供的脚本。1亮点一键安装 Linux,支持 17 种常见发行版 一键安装 Windows,使用官方 ISO 安装而非自制镜像,脚本会自动获取 ISO 链接、自动安装 Virtio 等驱动 支持任意方向重装,即 Linux to Linux、Linux to Windows、Windows to Windows、Windows to Linux 无需填写 IP 参数,自动识别动静态,支持 /32、/128、网关不在子网范围内、纯 IPv6、双网卡 等特殊网络 专门适配低配小鸡,比官方 netboot 需要更少的内存 全程用分区表 ID 识别硬盘,确保不会写错硬盘 支持 BIOS、EFI 引导,支持 ARM 服务器 不含自制包,所有资源均实时从镜像源获得 有很多注释2 系统要求原系统可以是表格中的任意系统目标系统的配置要求如下:目标系统版本内存硬盘 Alpine3.18, 3.19, 3.20, 3.21256 MB1 GB Debian9, 10, 11, 12256 MB1 ~ 1.5 GB ^Kali滚动256 MB1 ~ 1.5 GB ^ Ubuntu16.04 LTS - 24.04 LTS, 24.10512 MB *2 GBAnolis7, 8, 23512 MB *5 GB RHEL AlmaLinux Rocky Oracle8, 9512 MB *5 GBOpenCloudOS8, 9, Stream 23512 MB *5 GBCentOS9, 10512 MB *5 GB Fedora40, 41512 MB *5 GB openEuler20.03 LTS - 24.03 LTS, 24.09512 MB *5 GB openSUSE15.6, Tumbleweed (滚动)512 MB *5 GBNixOS24.11512 MB5 GB Arch滚动512 MB5 GBGentoo滚动512 MB5 GB Windows (DD)任何512 MB取决于镜像 Windows (ISO)Vista, 7, 8.x (Server 2008 - 2012 R2)512 MB25 GB Windows (ISO)10, 11 (Server 2016 - 2025)1 GB25 GB表示使用云镜像安装,非传统网络安装^ 表示需要 256 MB 内存 + 1.5 GB 硬盘,或 512 MB 内存 + 1 GB 硬盘3 下载3.1 当前系统是 Linux国外服务器:curl -O https://raw.githubusercontent.com/bin456789/reinstall/main/reinstall.sh || wget -O reinstall.sh $_国内服务器:curl -O https://gitlab.com/bin456789/reinstall/-/raw/main/reinstall.sh || wget -O reinstall.sh $_3.2 当前系统是 Windows注意:请先关闭Windows Defender该实时保护功能。该功能会阻止certutil下载任何文件。国外服务器certutil -urlcache -f -split https://raw.githubusercontent.com/bin456789/reinstall/main/reinstall.bat国内服务器certutil -urlcache -f -split https://gitlab.com/bin456789/reinstall/-/raw/main/reinstall.bat解决 Windows 7 下无法下载脚本由于不支持 TLS 1.2、SHA-256、根证书没有更新等原因,Vista,7 和 Server 2008 (R2) 可能无法自动下载脚本,因此需要手动下载,具体操作如下:1.使用 IE 下载(先在 IE 高级设置里启用 TLS 1.2),或者通过远程桌面,将这两个文件保存到同一个目录 https://raw.githubusercontent.com/bin456789/reinstall/main/reinstall.bat https://www.cygwin.com/setup-x86.exe 2.使用时运行下载的reinstall.bat4 安装所有功能都可以在Linux / Windows下运行Linux 下运行bash reinstall.shWindows 下运行.\reinstall.bat4.1 安装Linuxroot默认密码123@@@安装最新版本可不输入版本号最大化利用磁盘空间:分区boot分区(Fedora例外),分区swap分区自动根据机器类型选择不同的优化内核,例如Cloud、HWE内核安装Red Hat时需填写https://access.redhat.com/downloads/content/rhel得到的qcow2镜像链接,也可以安装其他类RHEL系统,例如Alibaba Cloud Linux和TencentOS Server重装后如需修改SSH端口或者改成SSH登录,注意还要修改/etc/ssh/sshd_config.d/里面的文件bash reinstall.sh anolis 7|8|23 opencloudos 8|9|23 rocky 8|9 redhat 8|9 --img='http://xxx.com/xxx.qcow2' oracle 8|9 almalinux 8|9 centos 9|10 fedora 40|41 nixos 24.11 debian 9|10|11|12 opensuse 15.6|tumbleweed alpine 3.18|3.19|3.20|3.21 openeuler 20.03|22.03|24.03|24.09 ubuntu 16.04|18.04|20.04|22.04|24.04|24.10 [--minimal] kali arch gentoo逆变换参数--password PASSWORD密码--ssh-port PORT修改SSH端口(安装期间观察日志用,也用于新系统)--web-port PORT修改Web端口(安装期间观察日志用)--hold 2安装结束后不重启,此时可以SSH登录修改系统内容,系统挂载在/os(此功能不支持Debian/Kali)提示:1)安装Debian/Kali时,x86可以通过后台VNC查看安装进度,ARM可以通过串行控制台查看安装进度。2)安装其他系统时,可以通过多种方式(SSH、HTTP 80端口、VNC、串行控制台)查看安装后台进度。3)即使安装过程出错,也可以通过SSH运行/trans.sh alpine安装到Alpine。4.2 安装windows用户名 administrator 默认密码 123@@@ 如果远程登录失败,可以尝试使用用户名 .\administrator 静态机器会自动配置好 IP,可能首次开机几分钟后才生效 支持所有语言 支持的系统 Windows (Vista ~ 11) Windows Server (2008 ~ 2025) Windows Server Essentials * Windows Server (Semi) Annual Channel * Hyper-V Server * Azure Stack HCI *指定 ISO 连接如果不知道 --image-name,可以随便填,在重启后连接 SSH,根据错误提示重新输入正确的值bash reinstall.sh windows \ --image-name 'Windows 11 Enterprise LTSC 2024' \ --iso 'https://go.microsoft.com/fwlink/?linkid=2289029'以下网站可找到 ISO 链接正式版 https://msdl.gravesoft.dev https://massgrave.dev/genuine-installation-media https://www.microsoft.com/software-download/windows10 (需用非 Windows User-Agent 打开) https://www.microsoft.com/software-download/windows11 https://www.microsoft.com/software-download/windows11arm64 评估版 https://www.microsoft.com/evalcenter/download-windows-10-enterprise https://www.microsoft.com/evalcenter/download-windows-11-enterprise https://www.microsoft.com/evalcenter/download-windows-11-iot-enterprise-ltsc-eval https://www.microsoft.com/evalcenter/download-windows-server-2012-r2 https://www.microsoft.com/evalcenter/download-windows-server-2016 https://www.microsoft.com/evalcenter/download-windows-server-2019 https://www.microsoft.com/evalcenter/download-windows-server-2022 https://www.microsoft.com/evalcenter/download-windows-server-2025 Insider 预览版 https://www.microsoft.com/software-download/windowsinsiderpreviewiso https://www.microsoft.com/software-download/windowsinsiderpreviewserver可选参数--password PASSWORD 设置密码 --allow-ping 设置 Windows 防火墙允许被 Ping --rdp-port PORT 更改 RDP 端口 --ssh-port PORT 修改 SSH 端口(安装期间观察日志用) --web-port PORT 修改 Web 端口(安装期间观察日志用) --add-driver-dir DIR 添加额外驱动文件夹,填写 .inf 所在的文件夹 需先下载驱动到本地 可多次设置该参数以添加不同的驱动文件夹 脚本将复制整个文件夹,因此文件夹内不要放置其他文件 --hold 2 在进入 Windows 官方安装程序之前,可以 SSH 登录修改硬盘内容,硬盘挂载在 /os如何填写映像名称 --image-name通常一个 ISO 会包含多个系统版本,例如家庭版、专业版。映像名称 --image-name 就是用来指定要安装的版本,填写时不区分大小写可以用 DISM、DISM++、Wimlib 等工具查询 ISO 包含的映像名称常用的映像名称有:Windows 7 Ultimate Windows 11 Pro Windows 11 Enterprise LTSC 2024 Windows Server 2025 SERVERDATACENTER