搜索到
20
篇与
的结果
-
 Typecho全站启用HTTPS教程的坑 全站启用HTTPS让您的网站更安全,随着用户和搜索引擎的不断重视,很多小伙伴们已经加入HTTPS的阵营,分享下Typecho设置HTTPS的过程。1申请SSL证书如果您还没有域名SSL证书,可以参考教程:沃通免费SSL证书申请和Let’s Encrypt免费SSL证书申请免费的SSL证书。2 Typecho设置登录Typecho后台 -> 设置 -> 基本设置 -> 站点地址改成https的域名是必须的。3编辑Typecho站点根目录下的文件config.inc.php加入下面一行配置,否则网站后台还是会调用HTTP资源。/** 开启HTTPS */ define('__TYPECHO_SECURE__',true);4 评论替换由于Chrome浏览器对HTTPS要求较高,Firefox已经显示小绿锁,可是Chrome还是有警告提示,F12查看,评论表单的action地址还是HTTP,找到站点主题目录下的comments.php文件,并搜索$this->commentUrl(),将其替换为:echo str_replace("http","https",$this->commentUrl()); 最后保存。5 HTTP重定向到HTTPS但是这样HTTP的方式还是可以访问的,我们可以通过WEB服务器(Ningx)将80端口(HTTPS)重定向到443端口(HTTPS),强制全站HTTPS,请参考文档:Nginx强制https,HTTP 301重定向到HTTPS说明。6 查看效果最后清除浏览器缓存访问下自己的网站,浏览器已经显示安全的小绿锁标识,如果没有出现小绿锁,请通过浏览器F12分析是否还加载了不安全的HTTP资源。
Typecho全站启用HTTPS教程的坑 全站启用HTTPS让您的网站更安全,随着用户和搜索引擎的不断重视,很多小伙伴们已经加入HTTPS的阵营,分享下Typecho设置HTTPS的过程。1申请SSL证书如果您还没有域名SSL证书,可以参考教程:沃通免费SSL证书申请和Let’s Encrypt免费SSL证书申请免费的SSL证书。2 Typecho设置登录Typecho后台 -> 设置 -> 基本设置 -> 站点地址改成https的域名是必须的。3编辑Typecho站点根目录下的文件config.inc.php加入下面一行配置,否则网站后台还是会调用HTTP资源。/** 开启HTTPS */ define('__TYPECHO_SECURE__',true);4 评论替换由于Chrome浏览器对HTTPS要求较高,Firefox已经显示小绿锁,可是Chrome还是有警告提示,F12查看,评论表单的action地址还是HTTP,找到站点主题目录下的comments.php文件,并搜索$this->commentUrl(),将其替换为:echo str_replace("http","https",$this->commentUrl()); 最后保存。5 HTTP重定向到HTTPS但是这样HTTP的方式还是可以访问的,我们可以通过WEB服务器(Ningx)将80端口(HTTPS)重定向到443端口(HTTPS),强制全站HTTPS,请参考文档:Nginx强制https,HTTP 301重定向到HTTPS说明。6 查看效果最后清除浏览器缓存访问下自己的网站,浏览器已经显示安全的小绿锁标识,如果没有出现小绿锁,请通过浏览器F12分析是否还加载了不安全的HTTP资源。 -
 利用cloudflare给你的typecho加速——Typecho博客系统专用的CloudFlare缓存规则 一 前言好久都没有更新Typecho博客了,最近几天V+变量测试了一套适用于Typecho博客系统的CloudFlare缓存规则,经过近一周时间的测试确定有效,并且加速效果特别突出,今天就无偿分享给大家,也算是为国内Typecho生态添砖加瓦了吧!总结下来,这套CloudFlare缓存规则带来的好处就是可以大大的缓解服务器压力,将几乎所有的静态资源都缓存在CloudFlare节点IP上,全球各地的访客都可以就近请求CloudFlare节点IP来浏览网站,由此达到网站载入速度的极致优化,再配合专属于国内的优化规则,哪怕你的服务器是境外的都可以在国内实现秒开、闪过的浏览体验。因为缓存比较全面,所以就算是有CC攻击都可以就基本无视了,让他打就是了,都打在缓存上而已,加上CloudFlare安全防护加持,甚至DDoS 攻击都可以无视了,让你的Typecho站点真正成为一个打不死的小强。注:因内容违法造成域名被墙的,谁也没办法,自求多福了。二 配置教程1 准备工作好了,不废话了,我们开始今天的分享吧,首先要做的就是将你的Typecho站点采用DNS方式接入CloudFlare,当然也可以CNAME方式接入,不受限于接入CloudFlare的方式,但从效能上来说DNS接入CloudFlare是最好的。2 配置规则这里为了素材的方便,V+变量就以Typecho博客:https://www.vvars.com 为例了,大家自己用的时候记得替换为自己的域名即可,后面就不再做提示了。为了方便大家引用规则,每张规则截图后多会附上规则表达式代码,大家利用CloudFlare创建规则处提供的【编辑表达式】复制粘贴直接使用就是了。一共是三条缓存规则,缺一不可,并且三条规则是要严格按照顺序排列生效才可以,三条规则主要实现的是:1)不缓存指定的目录(如后台、搜索查询等等)。2)登录状态以及发表过评论的不缓存。3)只要不是登录状态或者发表过评论的请求一律缓存。1)第一条规则(可以起名“不缓存”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/admin/")) or (starts_with(http.request.full_uri, "https://www.vvars.com/search/"))符合上述条件的一律绕过缓存回源请求,所以如下图配置:保存即可。2)第二条规则(可以起名为“登录评论不缓存”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/") and http.cookie contains "__typecho_authCode" and http.cookie contains "__typecho_uid") or (starts_with(http.request.full_uri, "https://www.vvars.com/") and http.cookie contains "__typecho_remember_")符合上述条件的一律绕过缓存回源请求,所以如下图配置:保存即可。这条规则其实就是通过当前Typecho站点的cookie来判断是登录状态还是发表过评论状态,一般来说这都是Typecho站点的标准,所以适用大多数的Typecho主题,如果你的Typecho主题是多用户模式的话,那可能就得根据需要来修改这条规则了,一般通过浏览器“开发者工具”调试就能获得具体的cookie,只能大家自己搞定了。也可以评论去留言咨询明月哦!3)第三条规则(可以起名为“缓存所有”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/") and not http.cookie contains "__typecho_authCode" and not http.cookie contains "__typecho_uid" and not http.cookie contains "__typecho_remember_") or (starts_with(http.request.full_uri, "https://www.vvars.com/usr/uploads"))这个规则跟第二条规则正好相反,凡不是登录状态或者留过言状态的请求一律缓存当前所有资源,评论留言要排除的原因就是否则会造成评论信息混乱,比如:A客户的留言信息被B客户看到并能直接发表评论。因为第三条规则是缓存所有,所以下面的缓存配置就要配置一下了,不能是【绕过缓存了】,具体配置如下图所示:CloudFlare里这个边缘TTL缓存指的就是CloudFlare节点IP上的缓存,所以这里配置的意思就是在节点IP上保留缓存资源7天的时间,除非你发布的文章需要经常修改变更,否则这个边缘TTL时间越长缓存命中率就越高,自然访客的访问速度就会一直保持非常快的体验。这个浏览器TTL指的是在客户浏览器里保留缓存多久,一般这里的时间是一定要短于边缘TTL时间的,因为边缘TTL缓存我们可以通过CloudFlare后台清除缓存来情理掉,而这个浏览器TTL缓存是在客户电脑上的,我们是不可能清理的,所以最好的办法就是让其缓存时间短一些,超过这个时间就到边缘TTL上请求更新一下,最科学。剩下的就是有关缓存的细节配置了,就不一一介绍了,大家参照上图勾选就是了,最后保存规则即可。3 效果查看三条规则保存后,最后一步还要确认一下规则顺序如上图所示,否则规则生效就会出错哦,按照这个顺序就可以让CloudFlare来智能自动的缓存网站资源了,随着访客数量的增加,CloudFlare后台【分析日志】——【流量】里大家就可以看到缓存命中情况了,如下图明月的:这个缓存命中率已经80%以上了,这还是V+变量今天调整了博客首页,多次更新了缓存,否则这个命中率可以高达90%以上,这还多亏了Typecho系统的简洁和V+变量所用的Joe主题静态化做的好,现在V+变量的这个Typecho站在CloudFlare缓存的加持下几乎是0回源请求,前端的访问速度也是达到了极致,只能说CloudFlare威武!哈哈!
利用cloudflare给你的typecho加速——Typecho博客系统专用的CloudFlare缓存规则 一 前言好久都没有更新Typecho博客了,最近几天V+变量测试了一套适用于Typecho博客系统的CloudFlare缓存规则,经过近一周时间的测试确定有效,并且加速效果特别突出,今天就无偿分享给大家,也算是为国内Typecho生态添砖加瓦了吧!总结下来,这套CloudFlare缓存规则带来的好处就是可以大大的缓解服务器压力,将几乎所有的静态资源都缓存在CloudFlare节点IP上,全球各地的访客都可以就近请求CloudFlare节点IP来浏览网站,由此达到网站载入速度的极致优化,再配合专属于国内的优化规则,哪怕你的服务器是境外的都可以在国内实现秒开、闪过的浏览体验。因为缓存比较全面,所以就算是有CC攻击都可以就基本无视了,让他打就是了,都打在缓存上而已,加上CloudFlare安全防护加持,甚至DDoS 攻击都可以无视了,让你的Typecho站点真正成为一个打不死的小强。注:因内容违法造成域名被墙的,谁也没办法,自求多福了。二 配置教程1 准备工作好了,不废话了,我们开始今天的分享吧,首先要做的就是将你的Typecho站点采用DNS方式接入CloudFlare,当然也可以CNAME方式接入,不受限于接入CloudFlare的方式,但从效能上来说DNS接入CloudFlare是最好的。2 配置规则这里为了素材的方便,V+变量就以Typecho博客:https://www.vvars.com 为例了,大家自己用的时候记得替换为自己的域名即可,后面就不再做提示了。为了方便大家引用规则,每张规则截图后多会附上规则表达式代码,大家利用CloudFlare创建规则处提供的【编辑表达式】复制粘贴直接使用就是了。一共是三条缓存规则,缺一不可,并且三条规则是要严格按照顺序排列生效才可以,三条规则主要实现的是:1)不缓存指定的目录(如后台、搜索查询等等)。2)登录状态以及发表过评论的不缓存。3)只要不是登录状态或者发表过评论的请求一律缓存。1)第一条规则(可以起名“不缓存”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/admin/")) or (starts_with(http.request.full_uri, "https://www.vvars.com/search/"))符合上述条件的一律绕过缓存回源请求,所以如下图配置:保存即可。2)第二条规则(可以起名为“登录评论不缓存”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/") and http.cookie contains "__typecho_authCode" and http.cookie contains "__typecho_uid") or (starts_with(http.request.full_uri, "https://www.vvars.com/") and http.cookie contains "__typecho_remember_")符合上述条件的一律绕过缓存回源请求,所以如下图配置:保存即可。这条规则其实就是通过当前Typecho站点的cookie来判断是登录状态还是发表过评论状态,一般来说这都是Typecho站点的标准,所以适用大多数的Typecho主题,如果你的Typecho主题是多用户模式的话,那可能就得根据需要来修改这条规则了,一般通过浏览器“开发者工具”调试就能获得具体的cookie,只能大家自己搞定了。也可以评论去留言咨询明月哦!3)第三条规则(可以起名为“缓存所有”)具体规则配置如下图所示:表达式为:(starts_with(http.request.full_uri, "https://www.vvars.com/") and not http.cookie contains "__typecho_authCode" and not http.cookie contains "__typecho_uid" and not http.cookie contains "__typecho_remember_") or (starts_with(http.request.full_uri, "https://www.vvars.com/usr/uploads"))这个规则跟第二条规则正好相反,凡不是登录状态或者留过言状态的请求一律缓存当前所有资源,评论留言要排除的原因就是否则会造成评论信息混乱,比如:A客户的留言信息被B客户看到并能直接发表评论。因为第三条规则是缓存所有,所以下面的缓存配置就要配置一下了,不能是【绕过缓存了】,具体配置如下图所示:CloudFlare里这个边缘TTL缓存指的就是CloudFlare节点IP上的缓存,所以这里配置的意思就是在节点IP上保留缓存资源7天的时间,除非你发布的文章需要经常修改变更,否则这个边缘TTL时间越长缓存命中率就越高,自然访客的访问速度就会一直保持非常快的体验。这个浏览器TTL指的是在客户浏览器里保留缓存多久,一般这里的时间是一定要短于边缘TTL时间的,因为边缘TTL缓存我们可以通过CloudFlare后台清除缓存来情理掉,而这个浏览器TTL缓存是在客户电脑上的,我们是不可能清理的,所以最好的办法就是让其缓存时间短一些,超过这个时间就到边缘TTL上请求更新一下,最科学。剩下的就是有关缓存的细节配置了,就不一一介绍了,大家参照上图勾选就是了,最后保存规则即可。3 效果查看三条规则保存后,最后一步还要确认一下规则顺序如上图所示,否则规则生效就会出错哦,按照这个顺序就可以让CloudFlare来智能自动的缓存网站资源了,随着访客数量的增加,CloudFlare后台【分析日志】——【流量】里大家就可以看到缓存命中情况了,如下图明月的:这个缓存命中率已经80%以上了,这还是V+变量今天调整了博客首页,多次更新了缓存,否则这个命中率可以高达90%以上,这还多亏了Typecho系统的简洁和V+变量所用的Joe主题静态化做的好,现在V+变量的这个Typecho站在CloudFlare缓存的加持下几乎是0回源请求,前端的访问速度也是达到了极致,只能说CloudFlare威武!哈哈! -
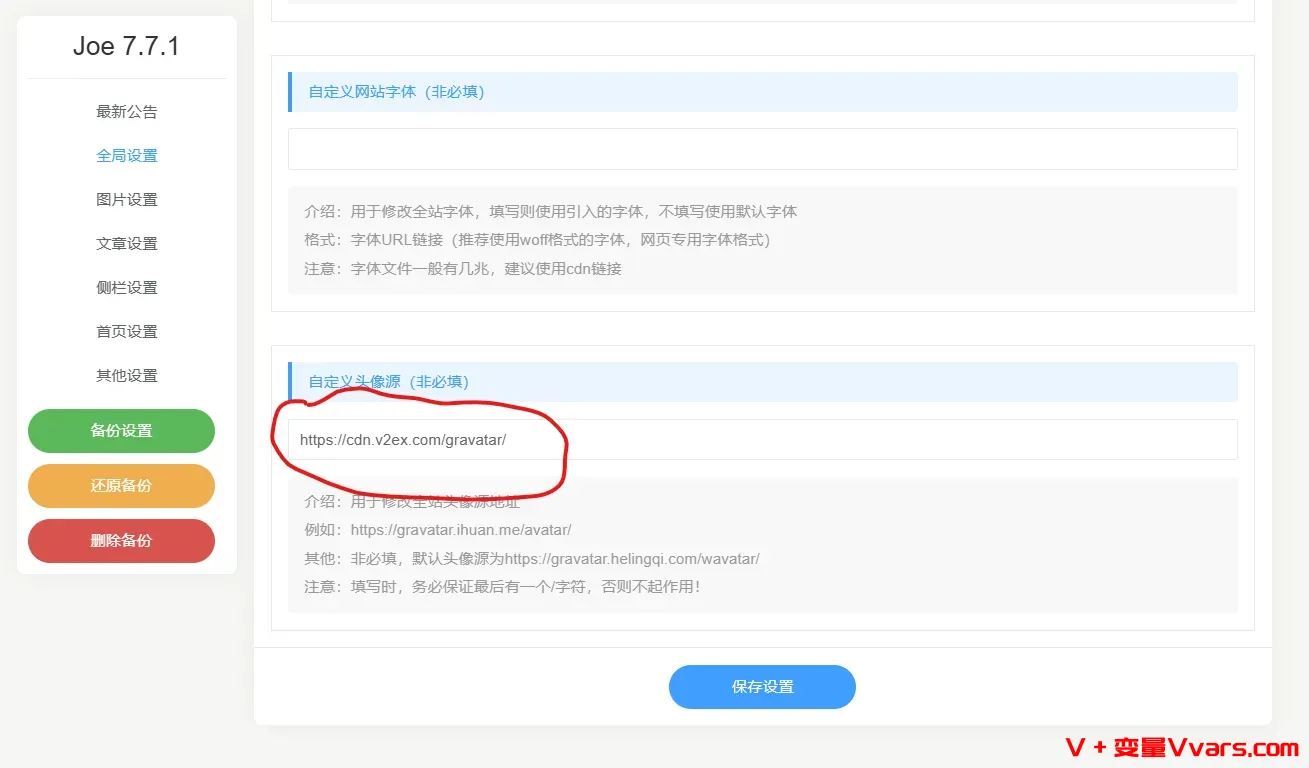
 更换typecho Joe主题中的头像源,修复图像无法显示问题 1 关于GravatarGravatar 是 WordPress 提供的服务,只要在 gravatar.com 使用邮箱注册一个账号,然后上传头像,然后使用 Gravatar API 的网站就能够基于邮箱来显示头像。但Gravatar 访问很慢但是 Gravatar 部分 CDN 服务器(如 https://cn.gravatar.com,http://0.gravatar.com,http://1.gravatar.com)在国内访问困难,出现头像无法显示的问题。2 typecho Joe主题中的头像源问题而typecho Joe主题中的头像源gravatar.helingqi.com/wavatar由于年久失修,同样显示不正常,经常会出现X,十分影响观感。3 解决办法将图像源替换为 v2ex 的 Gravatar 镜像。名称地址V2EXhttps://cdn.v2ex.com/gravatar/具体路径为typecho后台——概要-外观——Joe主题——编辑外观——全局设置——自定义头像源,如下图所示。最终效果见本站,头像能正常显示了。4 其他头像源1) Loli源(已失效)~~地址: https://gravatar.loli.net/avatar/速度:623ms测试url:https://gravatar.loli.net/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=~~2)极客族源地址:https://sdn.geekzu.org/avatar/速度:455ms测试url:https://sdn.geekzu.org/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注:源恢复了,但是速度比起以前慢很多了,以前都是在100ms以内3)webp源地址:https://gravatar.webp.se/avatar/速度:378ms测试url:https://gravatar.webp.se/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注: 这个webp的源会把头像转成webp格式,体积会大幅压缩,所以其他源获取的图片都是五十多kb,而这个源体积只有几kb备注2:这个源不知道是采用了什么样的缓存策略,第一次访问总是会很慢,1.5秒、2秒甚至3秒,相当于一段时间不访问,下次再访问的时候第一次请求就会很慢,就是这么诡异,原因未知。4)cravatar源地址:https://cravatar.cn/avatar/速度:149ms测试url:https://cravatar.cn/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=5)libravatar源地址:https://seccdn.libravatar.org/avatar/速度:607ms测试url:https://seccdn.libravatar.org/gravatarproxy/17d023413c0fcc40e5134ad286a2c030?s=256备注:跟webp源类似,第一次访问比较慢。6)zeruns博客源地址:https://gravatar.zeruns.tech/avatar/速度:45ms测试url:https://gravatar.zeruns.tech/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注:zeruns博客博主的源,速度很快 (偶尔失灵只能展示默认头像)
更换typecho Joe主题中的头像源,修复图像无法显示问题 1 关于GravatarGravatar 是 WordPress 提供的服务,只要在 gravatar.com 使用邮箱注册一个账号,然后上传头像,然后使用 Gravatar API 的网站就能够基于邮箱来显示头像。但Gravatar 访问很慢但是 Gravatar 部分 CDN 服务器(如 https://cn.gravatar.com,http://0.gravatar.com,http://1.gravatar.com)在国内访问困难,出现头像无法显示的问题。2 typecho Joe主题中的头像源问题而typecho Joe主题中的头像源gravatar.helingqi.com/wavatar由于年久失修,同样显示不正常,经常会出现X,十分影响观感。3 解决办法将图像源替换为 v2ex 的 Gravatar 镜像。名称地址V2EXhttps://cdn.v2ex.com/gravatar/具体路径为typecho后台——概要-外观——Joe主题——编辑外观——全局设置——自定义头像源,如下图所示。最终效果见本站,头像能正常显示了。4 其他头像源1) Loli源(已失效)~~地址: https://gravatar.loli.net/avatar/速度:623ms测试url:https://gravatar.loli.net/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=~~2)极客族源地址:https://sdn.geekzu.org/avatar/速度:455ms测试url:https://sdn.geekzu.org/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注:源恢复了,但是速度比起以前慢很多了,以前都是在100ms以内3)webp源地址:https://gravatar.webp.se/avatar/速度:378ms测试url:https://gravatar.webp.se/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注: 这个webp的源会把头像转成webp格式,体积会大幅压缩,所以其他源获取的图片都是五十多kb,而这个源体积只有几kb备注2:这个源不知道是采用了什么样的缓存策略,第一次访问总是会很慢,1.5秒、2秒甚至3秒,相当于一段时间不访问,下次再访问的时候第一次请求就会很慢,就是这么诡异,原因未知。4)cravatar源地址:https://cravatar.cn/avatar/速度:149ms测试url:https://cravatar.cn/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=5)libravatar源地址:https://seccdn.libravatar.org/avatar/速度:607ms测试url:https://seccdn.libravatar.org/gravatarproxy/17d023413c0fcc40e5134ad286a2c030?s=256备注:跟webp源类似,第一次访问比较慢。6)zeruns博客源地址:https://gravatar.zeruns.tech/avatar/速度:45ms测试url:https://gravatar.zeruns.tech/avatar/17d023413c0fcc40e5134ad286a2c030?s=256&d=备注:zeruns博客博主的源,速度很快 (偶尔失灵只能展示默认头像) -
 Typecho模板基础制作教程:常用调用代码 这篇日志非常全面地总结了 Typecho 模板中常用的调用代码,涵盖了站点标题、文章循环、分页、文章内容、作者信息、标签、分类、评论等各个方面。对于 Typecho 新手来说,这份代码清单无疑是非常有用的,可以帮助他们快速上手并搭建出美观实用的博客网站。1站点动态标题<?php $this->archiveTitle(array( 'category'=>_t('分类 %s 下的文章'), 'search'=>_t('包含关键字 %s 的文章'), 'tag' =>_t('标签 %s 下的文章'), 'author'=>_t('%s 的主页') ), '', ' - '); ?>2站点地址,名称与描述<?php $this->options->siteUrl(); ?>//站点地址 <?php $this->options->title(); ?>//名称 <?php $this->options->description() ?>//描述3index.php文章循环输出<?php if ($this->have()): ?>//判断文章存在与否 <?php while($this->next()): ?>//开始循环 <a href="<?php $this->permalink() ?>"><?php $this->title() ?></a>//文章标题和超链接 <a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a>//作者名称和超链接 <?php $this->date('F j, Y'); ?>//文章发布时间 <?php $this->category(','); ?>//文章分类 <?php $this->commentsNum('%d Comments'); ?>//评论数量 <?php $this->content('Continue Reading...'); ?>//阅读全文more语法截取缩略内容(可改为<?php $this->excerpt(140,'....'); ?>自动截取前140个字符,根据需要也可以改成 <?php $this->summary(); ?新版功能,自动输出内容中第一个块级元素中的内容>) <?php endwhile; ?>//循环结束 <?php else: ?>暂无与之相关文章<?php endif; ?>//判断结束4翻页代码<?php $this->pageNav('上一页', '下一页', '5', '……'); ?>//显示多个页码的 <?php $this->pageLink('下一页','next'); ?> <?php $this->pageLink('上一页'); ?>//只显示上一页下一页5页码显示当前页码:<?php if($this->_currentPage>1) echo $this->_currentPage; else echo 1;?> 总页码:<?php echo ceil($this->getTotal() / $this->parameter->pageSize); ?>6文章全文显示<?php $this->content(); ?>7登陆判断<?php if($this->user->hasLogin()):?> 登陆才可以看到这里的内容 <?php endif;?>8文章作者名称与主页地址<a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a>9文章最后编辑时间<?php echo gmdate('Y-m-d H:i', $this->modified + Typecho_Widget::widget('Widget_Options')->timezone); ?>10当前文章id<?php $this->cid(); ?>11文章中的上一篇和下一篇上一篇: <?php $this->thePrev('%s','没有了'); ?> 下一篇: <?php $this->theNext('%s','没有了'); ?>12文章标签<?php $this->tags(', ', true, 'none'); ?>说明:(', ', true, 'none')第一个单引号间的逗号代表标签与标签的间隔用逗号隔开,true是标签以超链接形式输出,none为该文章没有标签时显示的提示信息。13用户昵称<?php $this->user->screenName(); ?>14后台地址与登陆地址<?php $this->options->adminUrl(); ?>//后台地址 <?php $this->options->adminUrl('login.php'); ?>//登陆地址15分类描述<?php echo $this->getDescription(); ?>16标签相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul>17调用某分类文章,pageSize是数量,mid是分类号:<?php $this->widget('Widget_Archive@index', 'pageSize=6&type=category', 'mid=47′) ->parse('<li><a href="{permalink}">{title}</a></li>'); ?>18首行缩进问题,加入css实现.post-content p{ text-indent: 2em; /*em是相对单位,2em即现在一个字大小的两倍*/ } 19最新文章<?php $this->widget('Widget_Contents_Post_Recent')->to($post); ?> <?php while($post->next()): ?> <a href=”<?php $post->permalink(); ?>” title=”<?php $post->title(); ?>”> <?php $post->title(25, '…'); ?></a> <?php endwhile; ?>20神奇的is语法<?php if ($this->is('post')) : ?> 这里就是内容了 <?php endif; ?> typecho可以使用is语法判断很多东西,比如 $this->is('index'); $this->is('archive'); $this->is('single'); $this->is('page'); $this->is('post'); $this->is('category'); $this->is('tag'); 甚至是 $this->is('category', 'default'); $this->is('page', 'start'); $this->is('post', 1); 判断为当前页的第几篇文章,并单独输出内容 <?php if ($this->sequence == 0): ?> //需要的插入 <?php endif; ?>21总访问量1) 首先,在functions.php里加入如下代码://门前大路上,走过一群小伙伴,快来数一数:2,4,6,7,8…… function theAllViews() { $db = Typecho_Db::get(); $row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`'); echo number_format($row[0]['SUM(VIEWS)']); }2) 然后用下面代码调用:<?php echo theAllViews();?>例如:你是第<?php echo theAllViews();?>位相遇的小伙伴2网站运行时间1) PHP调用首先,在functions.php里加入如下代码:// 设置时区 date_default_timezone_set('Asia/Shanghai'); /** * 秒转时间,格式 年 月 日 时 分 秒 * */ function getBuildTime() { // 在下面按格式输入本站创建的时间 $site_create_time = strtotime('2019-06-23 00:00:00'); $time = time() - $site_create_time; if (is_numeric($time)) { $value = array( "years" => 0, "days" => 0, "hours" => 0, "minutes" => 0, "seconds" => 0, ); if ($time >= 31556926) { $value["years"] = floor($time / 31556926); $time = ($time % 31556926); } if ($time >= 86400) { $value["days"] = floor($time / 86400); $time = ($time % 86400); } if ($time >= 3600) { $value["hours"] = floor($time / 3600); $time = ($time % 3600); } if ($time >= 60) { $value["minutes"] = floor($time / 60); $time = ($time % 60); } $value["seconds"] = floor($time); echo '<span class="btime">'.$value['years']. '年'.$value['days']. '天'.$value['hours']. '小时'.$value['minutes']. '分</span>'; } else { echo ''; } }然后用下面代码调用:<?php getBuildTime(); ?>2) JS调用直接在模板文件里添加以下两种样式的任意一种样式一本站已安全运行: <span id="momk"></span> <script language=javascript> function show_date_time(){ window.setTimeout("show_date_time()", 1000); BirthDay=new Date("05-06-2016 12:12:24");//建站日期 today=new Date(); timeold=(today.getTime()-BirthDay.getTime()); sectimeold=timeold/1000 secondsold=Math.floor(sectimeold); msPerDay=24*60*60*1000 e_daysold=timeold/msPerDay daysold=Math.floor(e_daysold); e_hrsold=(daysold-e_daysold)*-24; hrsold=Math.floor(e_hrsold); e_minsold=(hrsold-e_hrsold)*-60; minsold=Math.floor((hrsold-e_hrsold)*-60); seconds=Math.floor((minsold-e_minsold)*-60); momk.innerHTML=daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒" ; } show_date_time(); </script> <style> #momk{animation:change 10s infinite;font-weight:800; } @keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}} </style>样式二<span id="momk"></span><span id="momk" style="color: #ff0000;"></span> <script type="text/javascript"> function NewDate(str) { str = str.split('-'); var date = new Date(); date.setUTCFullYear(str[0], str[1] - 1, str[2]); date.setUTCHours(0, 0, 0, 0); return date; } function momxc() { var birthDay =NewDate("2016-5-6"); var today=new Date(); var timeold=today.getTime()-birthDay.getTime(); var sectimeold=timeold/1000 var secondsold=Math.floor(sectimeold); var msPerDay=24*60*60*1000; var e_daysold=timeold/msPerDay; var daysold=Math.floor(e_daysold); var e_hrsold=(daysold-e_daysold)*-24; var hrsold=Math.floor(e_hrsold); var e_minsold=(hrsold-e_hrsold)*-60; var minsold=Math.floor((hrsold-e_hrsold)*-60); var seconds=Math.floor((minsold-e_minsold)*-60).toString(); document.getElementById("momk").innerHTML = "本站已安全运行"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒"; setTimeout(momxc, 1000); }momxc(); </script> <style> #momk{animation:change 10s infinite;font-weight:800; } @keyframes change{0%{color:
Typecho模板基础制作教程:常用调用代码 这篇日志非常全面地总结了 Typecho 模板中常用的调用代码,涵盖了站点标题、文章循环、分页、文章内容、作者信息、标签、分类、评论等各个方面。对于 Typecho 新手来说,这份代码清单无疑是非常有用的,可以帮助他们快速上手并搭建出美观实用的博客网站。1站点动态标题<?php $this->archiveTitle(array( 'category'=>_t('分类 %s 下的文章'), 'search'=>_t('包含关键字 %s 的文章'), 'tag' =>_t('标签 %s 下的文章'), 'author'=>_t('%s 的主页') ), '', ' - '); ?>2站点地址,名称与描述<?php $this->options->siteUrl(); ?>//站点地址 <?php $this->options->title(); ?>//名称 <?php $this->options->description() ?>//描述3index.php文章循环输出<?php if ($this->have()): ?>//判断文章存在与否 <?php while($this->next()): ?>//开始循环 <a href="<?php $this->permalink() ?>"><?php $this->title() ?></a>//文章标题和超链接 <a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a>//作者名称和超链接 <?php $this->date('F j, Y'); ?>//文章发布时间 <?php $this->category(','); ?>//文章分类 <?php $this->commentsNum('%d Comments'); ?>//评论数量 <?php $this->content('Continue Reading...'); ?>//阅读全文more语法截取缩略内容(可改为<?php $this->excerpt(140,'....'); ?>自动截取前140个字符,根据需要也可以改成 <?php $this->summary(); ?新版功能,自动输出内容中第一个块级元素中的内容>) <?php endwhile; ?>//循环结束 <?php else: ?>暂无与之相关文章<?php endif; ?>//判断结束4翻页代码<?php $this->pageNav('上一页', '下一页', '5', '……'); ?>//显示多个页码的 <?php $this->pageLink('下一页','next'); ?> <?php $this->pageLink('上一页'); ?>//只显示上一页下一页5页码显示当前页码:<?php if($this->_currentPage>1) echo $this->_currentPage; else echo 1;?> 总页码:<?php echo ceil($this->getTotal() / $this->parameter->pageSize); ?>6文章全文显示<?php $this->content(); ?>7登陆判断<?php if($this->user->hasLogin()):?> 登陆才可以看到这里的内容 <?php endif;?>8文章作者名称与主页地址<a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a>9文章最后编辑时间<?php echo gmdate('Y-m-d H:i', $this->modified + Typecho_Widget::widget('Widget_Options')->timezone); ?>10当前文章id<?php $this->cid(); ?>11文章中的上一篇和下一篇上一篇: <?php $this->thePrev('%s','没有了'); ?> 下一篇: <?php $this->theNext('%s','没有了'); ?>12文章标签<?php $this->tags(', ', true, 'none'); ?>说明:(', ', true, 'none')第一个单引号间的逗号代表标签与标签的间隔用逗号隔开,true是标签以超链接形式输出,none为该文章没有标签时显示的提示信息。13用户昵称<?php $this->user->screenName(); ?>14后台地址与登陆地址<?php $this->options->adminUrl(); ?>//后台地址 <?php $this->options->adminUrl('login.php'); ?>//登陆地址15分类描述<?php echo $this->getDescription(); ?>16标签相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul>17调用某分类文章,pageSize是数量,mid是分类号:<?php $this->widget('Widget_Archive@index', 'pageSize=6&type=category', 'mid=47′) ->parse('<li><a href="{permalink}">{title}</a></li>'); ?>18首行缩进问题,加入css实现.post-content p{ text-indent: 2em; /*em是相对单位,2em即现在一个字大小的两倍*/ } 19最新文章<?php $this->widget('Widget_Contents_Post_Recent')->to($post); ?> <?php while($post->next()): ?> <a href=”<?php $post->permalink(); ?>” title=”<?php $post->title(); ?>”> <?php $post->title(25, '…'); ?></a> <?php endwhile; ?>20神奇的is语法<?php if ($this->is('post')) : ?> 这里就是内容了 <?php endif; ?> typecho可以使用is语法判断很多东西,比如 $this->is('index'); $this->is('archive'); $this->is('single'); $this->is('page'); $this->is('post'); $this->is('category'); $this->is('tag'); 甚至是 $this->is('category', 'default'); $this->is('page', 'start'); $this->is('post', 1); 判断为当前页的第几篇文章,并单独输出内容 <?php if ($this->sequence == 0): ?> //需要的插入 <?php endif; ?>21总访问量1) 首先,在functions.php里加入如下代码://门前大路上,走过一群小伙伴,快来数一数:2,4,6,7,8…… function theAllViews() { $db = Typecho_Db::get(); $row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`'); echo number_format($row[0]['SUM(VIEWS)']); }2) 然后用下面代码调用:<?php echo theAllViews();?>例如:你是第<?php echo theAllViews();?>位相遇的小伙伴2网站运行时间1) PHP调用首先,在functions.php里加入如下代码:// 设置时区 date_default_timezone_set('Asia/Shanghai'); /** * 秒转时间,格式 年 月 日 时 分 秒 * */ function getBuildTime() { // 在下面按格式输入本站创建的时间 $site_create_time = strtotime('2019-06-23 00:00:00'); $time = time() - $site_create_time; if (is_numeric($time)) { $value = array( "years" => 0, "days" => 0, "hours" => 0, "minutes" => 0, "seconds" => 0, ); if ($time >= 31556926) { $value["years"] = floor($time / 31556926); $time = ($time % 31556926); } if ($time >= 86400) { $value["days"] = floor($time / 86400); $time = ($time % 86400); } if ($time >= 3600) { $value["hours"] = floor($time / 3600); $time = ($time % 3600); } if ($time >= 60) { $value["minutes"] = floor($time / 60); $time = ($time % 60); } $value["seconds"] = floor($time); echo '<span class="btime">'.$value['years']. '年'.$value['days']. '天'.$value['hours']. '小时'.$value['minutes']. '分</span>'; } else { echo ''; } }然后用下面代码调用:<?php getBuildTime(); ?>2) JS调用直接在模板文件里添加以下两种样式的任意一种样式一本站已安全运行: <span id="momk"></span> <script language=javascript> function show_date_time(){ window.setTimeout("show_date_time()", 1000); BirthDay=new Date("05-06-2016 12:12:24");//建站日期 today=new Date(); timeold=(today.getTime()-BirthDay.getTime()); sectimeold=timeold/1000 secondsold=Math.floor(sectimeold); msPerDay=24*60*60*1000 e_daysold=timeold/msPerDay daysold=Math.floor(e_daysold); e_hrsold=(daysold-e_daysold)*-24; hrsold=Math.floor(e_hrsold); e_minsold=(hrsold-e_hrsold)*-60; minsold=Math.floor((hrsold-e_hrsold)*-60); seconds=Math.floor((minsold-e_minsold)*-60); momk.innerHTML=daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒" ; } show_date_time(); </script> <style> #momk{animation:change 10s infinite;font-weight:800; } @keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}} </style>样式二<span id="momk"></span><span id="momk" style="color: #ff0000;"></span> <script type="text/javascript"> function NewDate(str) { str = str.split('-'); var date = new Date(); date.setUTCFullYear(str[0], str[1] - 1, str[2]); date.setUTCHours(0, 0, 0, 0); return date; } function momxc() { var birthDay =NewDate("2016-5-6"); var today=new Date(); var timeold=today.getTime()-birthDay.getTime(); var sectimeold=timeold/1000 var secondsold=Math.floor(sectimeold); var msPerDay=24*60*60*1000; var e_daysold=timeold/msPerDay; var daysold=Math.floor(e_daysold); var e_hrsold=(daysold-e_daysold)*-24; var hrsold=Math.floor(e_hrsold); var e_minsold=(hrsold-e_hrsold)*-60; var minsold=Math.floor((hrsold-e_hrsold)*-60); var seconds=Math.floor((minsold-e_minsold)*-60).toString(); document.getElementById("momk").innerHTML = "本站已安全运行"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒"; setTimeout(momxc, 1000); }momxc(); </script> <style> #momk{animation:change 10s infinite;font-weight:800; } @keyframes change{0%{color: -
 替换typecho博客joe主题搜索框为google搜索框 之前把typecho的首页生成静态后,经常出现搜索框输入关键词但搜索不正常的问题,于是想着用google搜索代替默认搜索框,网上没找到教程,于是自己动手,这里记录一下。1 获取google搜索代码1 有adsense推广账号的情况可以访问官网1.登录您的 AdSense 账号。 2.点击广告。 3.点击“按广告单元”。 4.点击搜索引擎。 注意:如果您没有看到“搜索引擎”选项,则表示您目前不符合相关条件。 为您的搜索引擎命名。 5.选择您搜索引擎的搜索范围:是搜索整个网络,还是仅搜索您列出的特定网站。 6.如果您想通过展示搜索广告获得收入,请启用通过放置在搜索结果中的广告获得收入。 7.点击创建。 8.复制代码并将其粘贴到您希望显示搜索框的网页的 <body> 与 <body/> 标记之间。 9.点击完成。2 无adsense推广账号的情况如果您想为自己的搜索引擎使用更多自定义选项,可以采用可编程搜索引擎提供的高级功能。例如,您可以使用这些选项来更改搜索引擎的外观风格。详细了解可编程搜索引擎的高级功能。添加搜索引擎后点获取代码即可,最终获取到如下的搜索代码(86fa94bde97ca4363需要改为你获取到的代码)<script async src="https://cse.google.com/cse.js?cx=86fa94bde97ca4363"> </script> <div class="gcse-search"></div>2 找到JOE定义搜索的代码一般在usr/themes/Joe/public/header.php,有两个form地方替换:1 第一处替换 <form class="joe_header__above-search" method="post" action="<?php $this->options->siteUrl(); ?>"> <input maxlength="16" autocomplete="off" placeholder="请输入关键字..." name="s" value="<?php echo $this->is('search') ? $this->archiveTitle(' » ', '', '') : '' ?>" class="input" type="text" /> <button type="submit" class="submit">Search</button> <span class="icon"></span> <nav class="result"> <?php $this->widget('Widget_Contents_Hot@Search', 'pageSize=5')->to($item); ?> <?php $index = 1; ?> <?php while ($item->next()) : ?> <a href="<?php $item->permalink(); ?>" title="<?php $item->title(); ?>" class="item"> <span class="sort"><?php echo $index; ?></span> <span class="text"><?php $item->title(); ?></span> <span class="views"><?php echo number_format($item->views); ?> 阅读</span> </a> <?php $index++; ?> <?php endwhile; ?> </nav> </form>2 第2处替换<form class="search" method="post" action="<?php $this->options->siteUrl(); ?>"> <input maxlength="16" autocomplete="off" placeholder="请输入关键字..." name="s" value="<?php echo $this->is('search') ? $this->archiveTitle(' » ', '', '') : '' ?>" class="input" type="text" /> <button type="submit" class="submit">Search</button> </form>将上述代码替换成<div class="joe_header__above-search"> <script async src="https://cse.google.com/cse.js?cx=86fa94bde97ca4363"></script> <div class="gcse-search"></div> </div>3 不出意外的话可以马上看到搜索框变为google搜索框了演示地址
替换typecho博客joe主题搜索框为google搜索框 之前把typecho的首页生成静态后,经常出现搜索框输入关键词但搜索不正常的问题,于是想着用google搜索代替默认搜索框,网上没找到教程,于是自己动手,这里记录一下。1 获取google搜索代码1 有adsense推广账号的情况可以访问官网1.登录您的 AdSense 账号。 2.点击广告。 3.点击“按广告单元”。 4.点击搜索引擎。 注意:如果您没有看到“搜索引擎”选项,则表示您目前不符合相关条件。 为您的搜索引擎命名。 5.选择您搜索引擎的搜索范围:是搜索整个网络,还是仅搜索您列出的特定网站。 6.如果您想通过展示搜索广告获得收入,请启用通过放置在搜索结果中的广告获得收入。 7.点击创建。 8.复制代码并将其粘贴到您希望显示搜索框的网页的 <body> 与 <body/> 标记之间。 9.点击完成。2 无adsense推广账号的情况如果您想为自己的搜索引擎使用更多自定义选项,可以采用可编程搜索引擎提供的高级功能。例如,您可以使用这些选项来更改搜索引擎的外观风格。详细了解可编程搜索引擎的高级功能。添加搜索引擎后点获取代码即可,最终获取到如下的搜索代码(86fa94bde97ca4363需要改为你获取到的代码)<script async src="https://cse.google.com/cse.js?cx=86fa94bde97ca4363"> </script> <div class="gcse-search"></div>2 找到JOE定义搜索的代码一般在usr/themes/Joe/public/header.php,有两个form地方替换:1 第一处替换 <form class="joe_header__above-search" method="post" action="<?php $this->options->siteUrl(); ?>"> <input maxlength="16" autocomplete="off" placeholder="请输入关键字..." name="s" value="<?php echo $this->is('search') ? $this->archiveTitle(' » ', '', '') : '' ?>" class="input" type="text" /> <button type="submit" class="submit">Search</button> <span class="icon"></span> <nav class="result"> <?php $this->widget('Widget_Contents_Hot@Search', 'pageSize=5')->to($item); ?> <?php $index = 1; ?> <?php while ($item->next()) : ?> <a href="<?php $item->permalink(); ?>" title="<?php $item->title(); ?>" class="item"> <span class="sort"><?php echo $index; ?></span> <span class="text"><?php $item->title(); ?></span> <span class="views"><?php echo number_format($item->views); ?> 阅读</span> </a> <?php $index++; ?> <?php endwhile; ?> </nav> </form>2 第2处替换<form class="search" method="post" action="<?php $this->options->siteUrl(); ?>"> <input maxlength="16" autocomplete="off" placeholder="请输入关键字..." name="s" value="<?php echo $this->is('search') ? $this->archiveTitle(' » ', '', '') : '' ?>" class="input" type="text" /> <button type="submit" class="submit">Search</button> </form>将上述代码替换成<div class="joe_header__above-search"> <script async src="https://cse.google.com/cse.js?cx=86fa94bde97ca4363"></script> <div class="gcse-search"></div> </div>3 不出意外的话可以马上看到搜索框变为google搜索框了演示地址 -
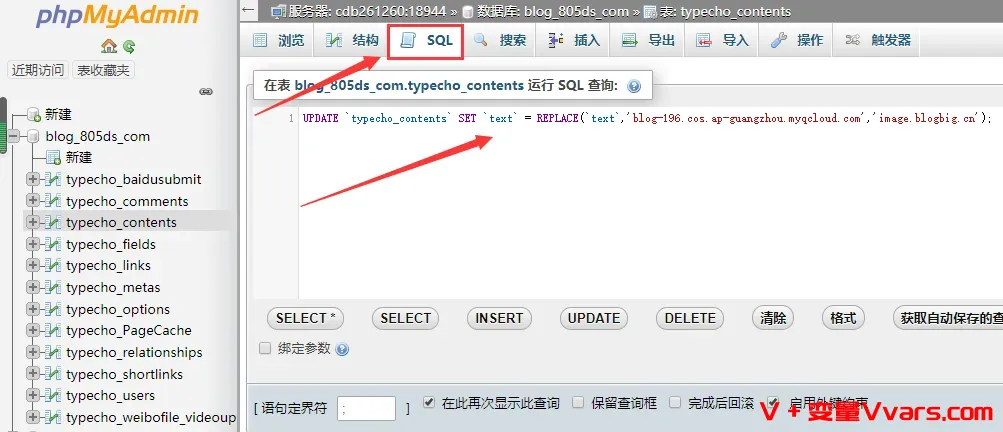
 Typecho批量替换文章内链接与图片链接 前言最近几天本站一直被人打,于是我就想到了OSS没设置带宽封顶策略,于是开启缓存后OSS域名变更了,文章链接图片附件链接等全部失效,虽然网上有替换插件,但是没有改变数据库内容总感觉没从根本上解决问题,于是就利用SQL语句替换掉了域名,又可以访问了。如OSS原域名:blog-196.cos.ap-guangzhou.myqcloud.com 现在的域名:image.blogbig.cn 则旧网址:blog-196.cos.ap-guangzhou.myqcloud.com 新网址:image.blogbig.cn1 进入文章数据表进入typecho_contents表(文章内容表)SQL语句点击“SQL”输入下面的语句,点击“执行”UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'旧网址','新网址');2 同样替换typecho_fields表(文章字段表)点击“SQL”输入下面的语句,点击“执行”。UPDATE `typecho_fields` SET `str_value` = REPLACE(`str_value`,'旧网址','新网址');其他注意替换还有很多用处,比如当网址配置SSL后需要更改链接。则旧网址:http://域名新网址:https://域名其他系统替换大同小异,只需要改一下语句里的表名就ok啦。
Typecho批量替换文章内链接与图片链接 前言最近几天本站一直被人打,于是我就想到了OSS没设置带宽封顶策略,于是开启缓存后OSS域名变更了,文章链接图片附件链接等全部失效,虽然网上有替换插件,但是没有改变数据库内容总感觉没从根本上解决问题,于是就利用SQL语句替换掉了域名,又可以访问了。如OSS原域名:blog-196.cos.ap-guangzhou.myqcloud.com 现在的域名:image.blogbig.cn 则旧网址:blog-196.cos.ap-guangzhou.myqcloud.com 新网址:image.blogbig.cn1 进入文章数据表进入typecho_contents表(文章内容表)SQL语句点击“SQL”输入下面的语句,点击“执行”UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'旧网址','新网址');2 同样替换typecho_fields表(文章字段表)点击“SQL”输入下面的语句,点击“执行”。UPDATE `typecho_fields` SET `str_value` = REPLACE(`str_value`,'旧网址','新网址');其他注意替换还有很多用处,比如当网址配置SSL后需要更改链接。则旧网址:http://域名新网址:https://域名其他系统替换大同小异,只需要改一下语句里的表名就ok啦。 -
 Typecho调用摘要内容限定内容截取字符数的常规方法 如果老站长应该是知道的,Typecho当初开发出来就是因为看到WordPress臃肿不便捷,所以在一些功能上都很多相似的。比如在我们常规使用的首页和分类摘要内容上,如果我们不用分隔符More隔开,这样首页会出现整篇内容,体验确实很差。于是我们会手工设置摘要来解决问题,但是有些时候如果我们忘记设置又得重新编辑。所以,我们可以在设置模板的时候直接将摘要闲置字数实现,这里老蒋可以将Typecho可能有遇到的Typecho调用摘要的方法记录下来。第一、使用摘要内容有些网友希望摘要内容是自定义的,所以直接可以就调用摘要,后台我们编辑文章的时候手动设置摘要。<?php $this->excerpt(); ?>这个替换模板中的内容展示部分。第二、设置摘要字数<?php $this->excerpt(100, '...'); ?>如果我们没有设置摘要,会自动截取内容上面的部分。这样我们可以限制调出的字数。第三、正则控制摘要内容字数<?php if(preg_match('/<!--more-->/',$this->content)||mb_strlen($this->content, 'utf-8') < 270) { $this->content('阅读全文...'); } else { $c=mb_substr($this->content, 0, 270, 'utf-8'); if(preg_match('/<pre>/',$c)) { echo $c,'</code></pre>','...';; } else { echo $c.'...'; } echo '</br><p class="more"><a href="',$this->permalink(),'" title="',$this->title(),'">阅读全文...</a></p>'; } ?>这里我们可以控制字数,超过的话直接截取,但是如果上面有图片也会在摘要显示。<?php if(preg_match('/<!--more-->/',$this->content)||mb_strlen($this->content, 'utf-8') < 270) { $this->content('阅读全文...'); } else { $c=mb_substr($this->content, 0, 270, 'utf-8'); $c=preg_replace("/<[img|IMG].*?src=[\'\"](.*?(?:[\.gif|\.jpg|\.jpeg|\.png|\.tiff|\.bmp]))[\'|\"].*?[\/]?>/","",$c); if(preg_match('/<pre>/',$c)) { echo $c,'</code></pre>','...';; } else { echo $c.'...'; } echo '</br><p class="more"><a href="',$this->permalink(),'" title="',$this->title(),'">阅读全文...</a></p>'; } ?>如果我们在摘要中不显示图片,则需要过滤掉。可以用这个。这样,我们可以选择自己合适的方法调用摘要。
Typecho调用摘要内容限定内容截取字符数的常规方法 如果老站长应该是知道的,Typecho当初开发出来就是因为看到WordPress臃肿不便捷,所以在一些功能上都很多相似的。比如在我们常规使用的首页和分类摘要内容上,如果我们不用分隔符More隔开,这样首页会出现整篇内容,体验确实很差。于是我们会手工设置摘要来解决问题,但是有些时候如果我们忘记设置又得重新编辑。所以,我们可以在设置模板的时候直接将摘要闲置字数实现,这里老蒋可以将Typecho可能有遇到的Typecho调用摘要的方法记录下来。第一、使用摘要内容有些网友希望摘要内容是自定义的,所以直接可以就调用摘要,后台我们编辑文章的时候手动设置摘要。<?php $this->excerpt(); ?>这个替换模板中的内容展示部分。第二、设置摘要字数<?php $this->excerpt(100, '...'); ?>如果我们没有设置摘要,会自动截取内容上面的部分。这样我们可以限制调出的字数。第三、正则控制摘要内容字数<?php if(preg_match('/<!--more-->/',$this->content)||mb_strlen($this->content, 'utf-8') < 270) { $this->content('阅读全文...'); } else { $c=mb_substr($this->content, 0, 270, 'utf-8'); if(preg_match('/<pre>/',$c)) { echo $c,'</code></pre>','...';; } else { echo $c.'...'; } echo '</br><p class="more"><a href="',$this->permalink(),'" title="',$this->title(),'">阅读全文...</a></p>'; } ?>这里我们可以控制字数,超过的话直接截取,但是如果上面有图片也会在摘要显示。<?php if(preg_match('/<!--more-->/',$this->content)||mb_strlen($this->content, 'utf-8') < 270) { $this->content('阅读全文...'); } else { $c=mb_substr($this->content, 0, 270, 'utf-8'); $c=preg_replace("/<[img|IMG].*?src=[\'\"](.*?(?:[\.gif|\.jpg|\.jpeg|\.png|\.tiff|\.bmp]))[\'|\"].*?[\/]?>/","",$c); if(preg_match('/<pre>/',$c)) { echo $c,'</code></pre>','...';; } else { echo $c.'...'; } echo '</br><p class="more"><a href="',$this->permalink(),'" title="',$this->title(),'">阅读全文...</a></p>'; } ?>如果我们在摘要中不显示图片,则需要过滤掉。可以用这个。这样,我们可以选择自己合适的方法调用摘要。 -
 Typecho Joe主题美化记录 这个主题固然是好,但我就是喜欢折腾这篇用于记录美化记录,改的多了难免会忘大家也可参考关闭前台登陆/注册这个操作只是让用户无法登陆/注册,对管理站点没影响修改路径:/usr/themes/Joe/public/headr.php删除登陆后台在域名后面+/admin就可以进入禁用F12修改路径:/usr/themes/Joe/public/footer.php在最后面加上代码即可function fuckyou(){ window.close(); //关闭当前窗口(防抽) window.location="about:blank"; //将当前窗口跳转置空白页 } function click(e) { if (document.all) { if (event.button==2||event.button==3) { alert("禁止拿代码"); oncontextmenu='return false'; } } if (document.layers) { if (e.which == 3) { oncontextmenu='return false'; } } } if (document.layers) { fuckyou(); document.captureEvents(Event.MOUSEDOWN); } document.onmousedown=click; document.oncontextmenu = new Function("return false;") document.onkeydown =document.onkeyup = document.onkeypress=function(){ if(window.event.keyCode == 123) { fuckyou(); window.event.returnValue=false; return(false); } }添加版权信息效果就是在站内复制文文字后,会默认在复制内容中加入版权信息修改路径:/usr/themes/Joe/public/footer.php在最后面添加即可document.body.addEventListener('copy', function (e) { if (window.getSelection().toString() && window.getSelection().toString().length > 42) { setClipboardText(e); notie({ type: 'info', text: '商业转载请联系作者获得授权,非商业转载请注明出处,谢谢合作。', autoHide: true }) } }); function setClipboardText(event) { var clipboardData = event.clipboardData || window.clipboardData; if (clipboardData) { event.preventDefault(); var htmlData = '' + '著作权归作者所有。<br>' + '本站所有文章使用CC BY-NC-SA 4.0许可协议,转载请注明出处。<br>' + '作者:老K博客<br>' + '来源:' + window.location.href + '<br>' + '链接:https://laokbk.cn/<br><br>' + window.getSelection().toString(); var textData = '' + '著作权归作者所有。\n' + '本站所有文章使用CC BY-NC-SA 4.0许可协议,授权转载请注明出处。\n' + '作者:老K博客\n' + '来源:' + window.location.href + '\n' + '链接:https://laokbk.cn/\n\n' + window.getSelection().toString(); clipboardData.setData('text/html', htmlData); clipboardData.setData('text/plain',textData); } }注意把信息修改成自己的修改颜色及透明度在主题设置的自定义css处填写body { --theme: #ff6800; --background: rgba(255,255,255,0.85) }theme:主题颜色,可随意修改颜色参照表:http://tool.txav.cn/rgb_colorrgba最后面的0.85即为透明度,修改值0-1,0则全透1则不透。若只想单改透明度 则填写内容为body { --background: rgba(255,255,255,0.8) }透明值同样修改最后面的0.8底部按钮美化先复制下面的代码,在主题的全局设置,粘贴到自定义底部栏左、右侧内容里,把内容改一下 友情链接 | Powered 站点地图
Typecho Joe主题美化记录 这个主题固然是好,但我就是喜欢折腾这篇用于记录美化记录,改的多了难免会忘大家也可参考关闭前台登陆/注册这个操作只是让用户无法登陆/注册,对管理站点没影响修改路径:/usr/themes/Joe/public/headr.php删除登陆后台在域名后面+/admin就可以进入禁用F12修改路径:/usr/themes/Joe/public/footer.php在最后面加上代码即可function fuckyou(){ window.close(); //关闭当前窗口(防抽) window.location="about:blank"; //将当前窗口跳转置空白页 } function click(e) { if (document.all) { if (event.button==2||event.button==3) { alert("禁止拿代码"); oncontextmenu='return false'; } } if (document.layers) { if (e.which == 3) { oncontextmenu='return false'; } } } if (document.layers) { fuckyou(); document.captureEvents(Event.MOUSEDOWN); } document.onmousedown=click; document.oncontextmenu = new Function("return false;") document.onkeydown =document.onkeyup = document.onkeypress=function(){ if(window.event.keyCode == 123) { fuckyou(); window.event.returnValue=false; return(false); } }添加版权信息效果就是在站内复制文文字后,会默认在复制内容中加入版权信息修改路径:/usr/themes/Joe/public/footer.php在最后面添加即可document.body.addEventListener('copy', function (e) { if (window.getSelection().toString() && window.getSelection().toString().length > 42) { setClipboardText(e); notie({ type: 'info', text: '商业转载请联系作者获得授权,非商业转载请注明出处,谢谢合作。', autoHide: true }) } }); function setClipboardText(event) { var clipboardData = event.clipboardData || window.clipboardData; if (clipboardData) { event.preventDefault(); var htmlData = '' + '著作权归作者所有。<br>' + '本站所有文章使用CC BY-NC-SA 4.0许可协议,转载请注明出处。<br>' + '作者:老K博客<br>' + '来源:' + window.location.href + '<br>' + '链接:https://laokbk.cn/<br><br>' + window.getSelection().toString(); var textData = '' + '著作权归作者所有。\n' + '本站所有文章使用CC BY-NC-SA 4.0许可协议,授权转载请注明出处。\n' + '作者:老K博客\n' + '来源:' + window.location.href + '\n' + '链接:https://laokbk.cn/\n\n' + window.getSelection().toString(); clipboardData.setData('text/html', htmlData); clipboardData.setData('text/plain',textData); } }注意把信息修改成自己的修改颜色及透明度在主题设置的自定义css处填写body { --theme: #ff6800; --background: rgba(255,255,255,0.85) }theme:主题颜色,可随意修改颜色参照表:http://tool.txav.cn/rgb_colorrgba最后面的0.85即为透明度,修改值0-1,0则全透1则不透。若只想单改透明度 则填写内容为body { --background: rgba(255,255,255,0.8) }透明值同样修改最后面的0.8底部按钮美化先复制下面的代码,在主题的全局设置,粘贴到自定义底部栏左、右侧内容里,把内容改一下 友情链接 | Powered 站点地图 -
 Typecho允许多个域名绑定同一个网站 Typecho默认只认后台设置的域名,通过域名访问网站主题资源都是从设置的域名进行加载的,此时如果你绑定了其他域名,使用其他域名访问网站,资源也是从网站设置的域名进行加载的,这个就属于跨越加载,而浏览器部分资源不允许跨域加载。举个常见的例子,比如你网站后台设置的域名为qq.com,但同时你又给网站绑定了www.qq.com,那么使用www.qq.com的域名进行访问,网页加载的资源实际上还是从qq.com加载的,而qq.com和www.qq.com其实是算是不同的域名。这种情况一般都是推荐www.qq.com设置301重定向到qq.com,一般服务器面板啥的都有相关设置,设置一下就好。但如果你想两个域名同时都可以访问,不想弄301重定向的话,可以在网站根目录下修改config.inc.php文件,在里面添加下面这行代码即可。define('__TYPECHO_DYNAMIC_SITE_URL__',true);不过还是推荐301重定向的方案,程序默认关闭的东西肯定有一定道理的,比如seo考量(比如a,b,c三个域名绑定一个网站,搜索引擎如果看到啦这种会不会判断为抄袭,觉得其中两个域名抄了另一个域名,不过感觉qq.com和www.qq.com这种有无www的应该没啥影响,其他的情况就不好说了),安全考量等等。
Typecho允许多个域名绑定同一个网站 Typecho默认只认后台设置的域名,通过域名访问网站主题资源都是从设置的域名进行加载的,此时如果你绑定了其他域名,使用其他域名访问网站,资源也是从网站设置的域名进行加载的,这个就属于跨越加载,而浏览器部分资源不允许跨域加载。举个常见的例子,比如你网站后台设置的域名为qq.com,但同时你又给网站绑定了www.qq.com,那么使用www.qq.com的域名进行访问,网页加载的资源实际上还是从qq.com加载的,而qq.com和www.qq.com其实是算是不同的域名。这种情况一般都是推荐www.qq.com设置301重定向到qq.com,一般服务器面板啥的都有相关设置,设置一下就好。但如果你想两个域名同时都可以访问,不想弄301重定向的话,可以在网站根目录下修改config.inc.php文件,在里面添加下面这行代码即可。define('__TYPECHO_DYNAMIC_SITE_URL__',true);不过还是推荐301重定向的方案,程序默认关闭的东西肯定有一定道理的,比如seo考量(比如a,b,c三个域名绑定一个网站,搜索引擎如果看到啦这种会不会判断为抄袭,觉得其中两个域名抄了另一个域名,不过感觉qq.com和www.qq.com这种有无www的应该没啥影响,其他的情况就不好说了),安全考量等等。 -
 Typecho新增带emoji表情博文出现Database Query Error错误 刚才发布文章出现 Database Query Error,百度了问题,原因是 Typecho 在初始化数据库的时候,选用了 UTF-8 的编码,而在 MySQL 中,UTF-8 只支持最多 3 个字节,而 emoji 是 4 个字节,所以出现该问题。问题只要文章中添加了 emoij,保存文章就会显示 Database Query Error解决方案1 治标办法删除文章中的emoji表情,就可以成功发表了,简单粗暴却有效。2 治本办法:1)修改数据库 charset 为 utfmd4:alter table typecho_comments convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_contents convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_fields convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_metas convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_options convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_relationships convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_users convert to character set utf8mb4 collate utf8mb4_unicode_ci;2) 修改 Typecho 配置文件 config.inc.php 中数据库定义参数中的 charset 为 utf8mb4'charset' => 'utf8mb4',3 知识拓展1、MySQL在5.5.3之后增加了这个utf8mb4的编码,所以最低mysql版本支持版本为5.5.3+,若不是,请升级到较新版本;2、mb4就是most bytes 4的意思,可以用来兼容四字节的unicode,存储与获取数据的时候,不用再考虑表情字符的编码与解码问题。如果你要存互联网emoji表情,就需要utf8mb4,而不是utf-8;3、utf8mb4是utf8的超集,除了将编码改为utf8mb4外不需要做其他转换;4、MySQL数据库的 “utf8”并不是真正概念里的 UTF-8,MySQL中的“utf8”编码只支持最大3字节每字符。真正的大家正在使用的UTF-8编码是应该能支持4字节每个字符,MySQL的开发者没有修复这个bug。他们在2010年增加了一个变通的方法:一个新的字符集“utf8mb4”,他们并没有对外公布(可能因为这个bug有点尴尬)。现在很多指南推荐用户使用“utf8”其实都错了;5、建议MySQL和MariaDB用户使用“utf8mb4”而不是“utf8”,毕竟现在是不管使用 Anroid 设备,还是 iOS 设备,如果插入包含有 emoji 表情符号的记录时就报错,还是很尴尬的;6、最重要一点,对数据库操作前,记得备份数据。
Typecho新增带emoji表情博文出现Database Query Error错误 刚才发布文章出现 Database Query Error,百度了问题,原因是 Typecho 在初始化数据库的时候,选用了 UTF-8 的编码,而在 MySQL 中,UTF-8 只支持最多 3 个字节,而 emoji 是 4 个字节,所以出现该问题。问题只要文章中添加了 emoij,保存文章就会显示 Database Query Error解决方案1 治标办法删除文章中的emoji表情,就可以成功发表了,简单粗暴却有效。2 治本办法:1)修改数据库 charset 为 utfmd4:alter table typecho_comments convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_contents convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_fields convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_metas convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_options convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_relationships convert to character set utf8mb4 collate utf8mb4_unicode_ci; alter table typecho_users convert to character set utf8mb4 collate utf8mb4_unicode_ci;2) 修改 Typecho 配置文件 config.inc.php 中数据库定义参数中的 charset 为 utf8mb4'charset' => 'utf8mb4',3 知识拓展1、MySQL在5.5.3之后增加了这个utf8mb4的编码,所以最低mysql版本支持版本为5.5.3+,若不是,请升级到较新版本;2、mb4就是most bytes 4的意思,可以用来兼容四字节的unicode,存储与获取数据的时候,不用再考虑表情字符的编码与解码问题。如果你要存互联网emoji表情,就需要utf8mb4,而不是utf-8;3、utf8mb4是utf8的超集,除了将编码改为utf8mb4外不需要做其他转换;4、MySQL数据库的 “utf8”并不是真正概念里的 UTF-8,MySQL中的“utf8”编码只支持最大3字节每字符。真正的大家正在使用的UTF-8编码是应该能支持4字节每个字符,MySQL的开发者没有修复这个bug。他们在2010年增加了一个变通的方法:一个新的字符集“utf8mb4”,他们并没有对外公布(可能因为这个bug有点尴尬)。现在很多指南推荐用户使用“utf8”其实都错了;5、建议MySQL和MariaDB用户使用“utf8mb4”而不是“utf8”,毕竟现在是不管使用 Anroid 设备,还是 iOS 设备,如果插入包含有 emoji 表情符号的记录时就报错,还是很尴尬的;6、最重要一点,对数据库操作前,记得备份数据。